Det är allt vanligare att man i mobila applikationer och webbsidor använder den såkallade hamburgarmenyn. Namnet på handlar om att ikonen (tre vågräta streck) påminner om en hamburgare, men det som är mer signifikativt är att man behöver klicka på den för att visa menyn.
Det vanliga syftet med den här typen av menyer är att man vill spara plats och låta användaren fokusera på innehållet. Idén har främst vuxit fram på mobila enheter, men ibland dyker det upp på andra ställen. Aftonbladets opinionssajt Politism är ett sådant exempel. Här syns hamburgermenyn även för desktopbesökare. Sajten upplevs som ren, enkel och med fokus på innehållet.
Ur användarperspektiv har denna menylösning diskuterats och debaterats. Anhängare menar att det är ett smidigt sätt att spara plats, medan motståndare påpekar att viktig information döljs för användaren. Jag tänkte kolla närmare på ett par kritiska argument mot denna menylösning.
Hamburgarmenyn och notifikationer
Ett problem med att initialt dölja menyns ikoner är att man hindrar dem från att vara interaktiva. I en applikation är det inte ovanligt att använda någon form av symbol – en ”badge” – för att markera förändring. I en mailapplikation kan detta exempelvis illustrera inkomna meddelanden.
Om den typen av notifikationer döljs måste man först klicka fram menyn – på ren chans – för att se om en förändring har skett. Detta kan innebära att man designar ett beteende hos användaren där man hela tiden ”kollar om någonting har hänt”. Det mer logiska vore ju att låta användaren få reda på det, utan för mycket interaktion.

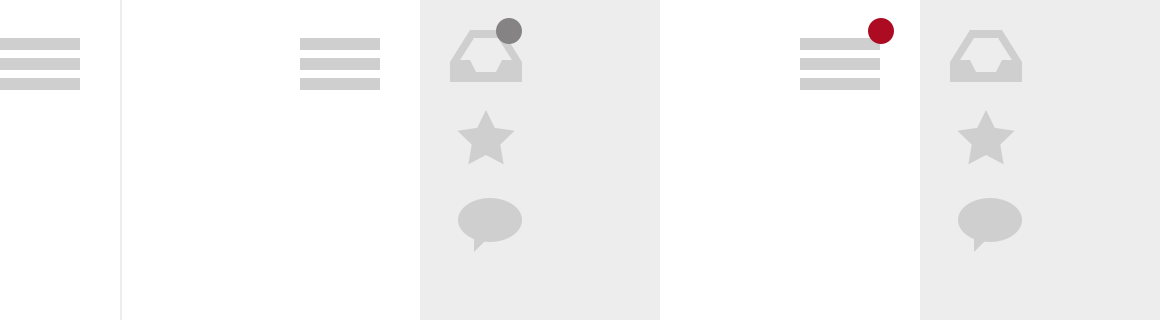
Notifikationer på ikoner blir inte lika användbara om de döljs. Ett alternativ är att sätta notifikationen på själva hamburgarikonen – men det förenklar bara delvis.
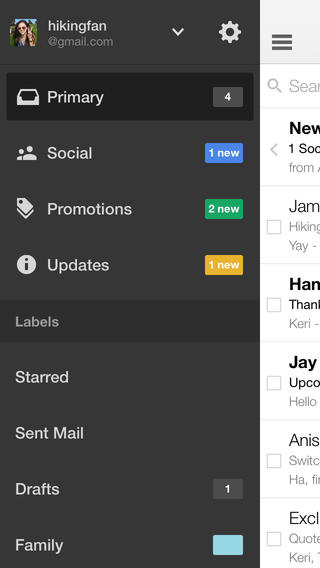
Ett exempel på detta är Gmails app för mobiler (åtminstone iOS). Det var inte länge sedan man lanserade sin nya smarta inbox, där inkommande meddelanden automatiskt sorterades som Social, Promotions, Updates, etc. Detta för att göra det lättare för användaren att snabbt kolla igenom sin inkorg och bedöma om någon värdefull post har kommit.
I sin app har man dock enbart bakat in dessa inkorgar bakom en hamburgarmeny, vilket gör att användaren först måste klicka fram menyn för att ha koll på läget.

I Gmails app finns en smart inbox, där meddelanden sorteas i kategorier. Menyns konstruktion gör dock att notifikationerna döljs för användaren.
Ett bättre alternativ hade varit att lyfta fram dessa inkorgar till en liggande meny i nederkant och med enkla notifikationer visat var ny post finns. Ett exempel på sådan lösning finns bland annat i Twitters app. Man bör kunna räkna med att 4 – 5 menyalternativ får plats i nederkanten på en mobiltelefon i stående läge.

Menyalternativ och ikoner som är viktiga kan istället placeras i skärmens nedre kant.
En lösning som faller mig i smaken är att man delar upp menyn i applikationen eller webbsidan. De absolut viktigaste alternativen görs synliga hela tiden, medan mindre viktig information hamnar i en dold meny. En viktig aspekt är ju självklart hur interaktiv menyn är i förstaläget. Om man inte behöver markera ikoner när någonting har hänt så blir tyglarna något friare. Det finns dock alltid en typ av markering, även på de mest statiska sajterna – den som visar vilken sida besökaren befinner sig på.
Hur mycket plats behöver vi spara?
Många menar att man sparar plats på att dölja menyn. Detta är förvisso helt sant och går till och med att bevisa (man kan ju räkna pixlarna). Det man dock ska tänka på är att även på mindre skärmar finns olika fokusområden. Det jag menar är att du som läser detta just nu har fokus på denna text och inte på menyn (nu tittar du på den bara för att!). En vanlig idé är att samma tankesätt inte är lika applicerbart på mobiler då skärmen är mindre. Olika fokusområden skulle helt enkelt inte få plats.
Detta är dock inte helt sant. Även på en mobil kan användare fokusera på en text – och inte tänka på menyn. En dold meny hjälper inte användaren att fokusera på rätt sak, så mycket man skulle kunna tro. Därför behöver man inte vara rädda att en synlig meny i mobilen skulle röra till det för användaren. Bara den är smakfullt utförd.
Från början hade jag tänkt att skriva ett inlägg med både ris och ros för denna typ av menylösning. Det finns en del bra saker med den. Även om användare har möjlighet att särskilja information, även på mobila plattformar, kan det ändå finnas behov av att spara plats. Det är också en vedertagen lösning. Det är troligtvis väldigt få användare som inte vet vad tre vågräta streck på en hemsida innebär.