Gestaltpsykologin är en inriktning inom psykologin som handlar om att vår hjärna formar en helhet utifrån de fragment vi ser eller upplever. Som stöd för praktiska tillämpningar har ett antal lagar formats. En av dessa är den gemensamma rörelsens lag.
Den gemensamma rörelsens lag
Den gemensamma rörelsens lag ( Law of Common Fate på engelska) säger att vi tolkar föremål som rör sig i en gemensam riktning, som en grupp. Ungefär som när vi kör en bil på en motorväg. Våra medtrafikanter rör sig alla i samma riktning, vilket gör att vi inte lägger någon större vikt vid detta. Men om en av dem skulle börja bete sig konstigt och göra udda manövrar skulle vi reagera på detta direkt.
Exempel
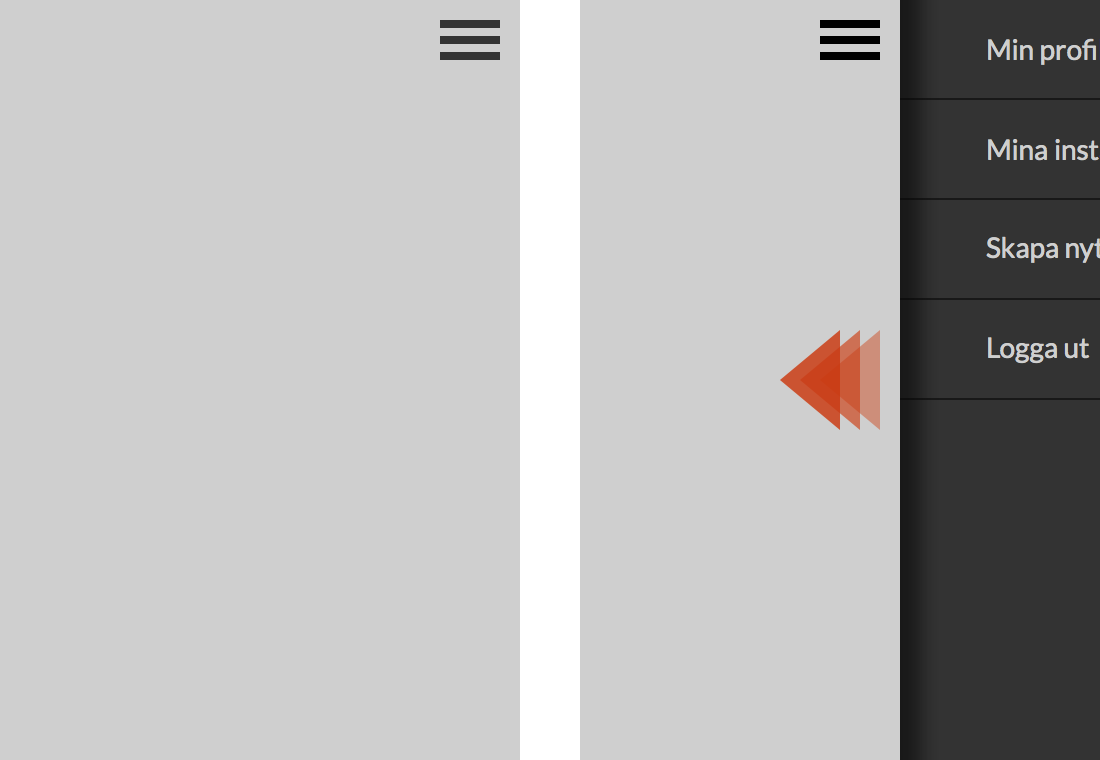
I gränssnitt finns flera exempel på den gemensamma rörelsens lag. Ett exempel är hämtat från ett tidigare inlägg, nämligen en utfällbar mobilmeny. Här klickar vi på ikonen för att öppna menyn, som genom en animation visar sig på skärmen. Just att hela menyn (och dess länkar) har ett gemensamt rörelsemönster gör att vi förstår att de hör ihop.

Den gemensamma rörelsens lag handlar om att vi tolkar objekt med liknande rörelse, som en grupp. Länkarna i en utfällbar meny är ett exempel på detta.
En sån här tooltip, som följer muspekaren kan också härledas till denna lag. Då rörelsen kopplas till musens rörelse, skapar det en tydlig bild av att informationen i rutan hör ihop med objektet man för musen över.
Lite grovt kan man säga att objekt som ”animeras in” på skärmen, på ett liknande sätt, kan härledas till denna lag. Då de uppenbarar sig på liknande sätt, borde de också höra ihop. Dock bör man inte enbart förlita sig till animationen för att markera att objekt hör ihop. Det är också klokt att förstärka det samlade intrycket genom ett gemensamt formspråk.