Animationer på webben har funnits så länge jag kan minnas. Från början handlade det om blinkande knappar och rullande textremsor. Senare gjorde Flash (internets motsvarighet till 80-talets glamrock) entré och kreativiteten visste inga gränser. Allt gick att göra, vilket skapade många häftiga (men också många oanvändbara) hemsidor.
Numera är det ofta med CSS3 eller jQuery som animationer skapas. Idag är det också något mer sparsmakat än under Flash-eran . Animationer på webben är ett spännande område, som möjligtvis också är något omdiskuterat. Motståndare till animationer har troligtvis besökt för många Flash-sidor och mår nog dåligt över det ökande antalet sajter med parallax-skroll.
Först och främst måste man vara medveten om när animationer ska användas. En animation ska stödja och stimulera användarens upplevelse.
Man kan dra en parallell till animerad film. Vad skulle hända om man tog bort animationerna ur Lady & Lufsen? Det skulle bli en serietidning. Men även med stillbilder blir historien intakt. Animationer hjälper berättandet, men är inte det primära.
Animationens tre faser
En animation i ett gränssnitt kan delas upp i tre faser; förberedelse, action, resultat. Låt oss ta ett golfslag som exempel.
Förberedelsen är när klubban dras tillbaka och spelaren gör sig redo för att slå. Själva slaget är action-delen och resultatet är att bollen åker iväg. Förväntningen bygger på att dessa tre faser hänger ihop. Allt annat skullev i uppleva som jättekonstigt. Samma tankesätt gäller för animationer på webben.
Undvik överraskningar genom förväntade animationer
För att en animation ska stödja användarupplevelsen ska den vara förväntad. En användare ska på förhand kunna gissa hur animationen ska kunna te sig. Det ska inte vara ett visuellt strössel, utan något som hjälper användaren att förklara vart hon är på väg. Låt oss ta ett exempel.

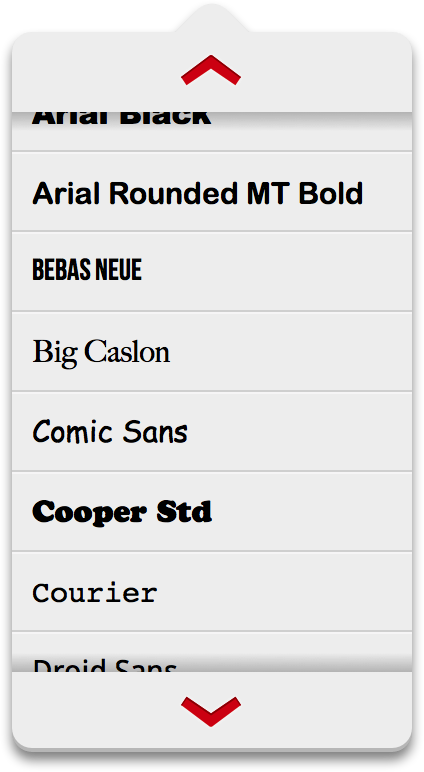
Ett exempel på förväntade animationer.
Bilden intill visar en meny för att välja typsnitt. Då inte hela listan med typsnitt får plats använder vi två pilar för att bläddra i listan (en scrollfunktion hade också varit bra). I detta exempel förbättras användarupplevelsen med en animation.
Tänk dig att vi istället hade låtit listan vara statisk och utan animationer. Om varje klick på en pil hade flyttat listan ett (eller flera) steg utan någon rörelse, hade upplevelsen av en intakt lista försvunnit.
Tack vare upplägget där vi visar var man är och vart man hamnar, är det väldigt lätt att räkna ut vad som kommer att hända när man klickar på pilarna.
Undvik åksjuka
Utan någon studie i ryggen skulle jag ändå vilja påstå att animationerna på webben har ökat. Det finns egentligen ingenting som hindrar oss (förrutom vår goda smak) från att återskapa de gamla Flashsajterna i HTML5.
Bland annat är det populärt att bygga så kallade one page-sajter, kryddade med parallaxa effekter. Det låter faktiskt lite konstigt, men åksjuka kan uppstå i gränssnitt med för mycket animationer. Bland annat uppstod kritik mot iOS7, just av den anledningen.
Precis som det mesta handlar det om att ifrågasätta vad man ska ha saker till. Blir användarupplevelsen bättre av en animation är det en klar fördel. Annars kan det vara.
