Semantisk zoom är ett designmönster som blir allt vanligare. Det fungerar så att användaren zoomas in i ett objekt för att se mer detaljerad information om detta. När man istället vill se en övergripande vy zoomas man istället ut, för att se objektet i sitt sammanhang.
Detta designmönster användes en hel del i Windows 8, men det är inte omöjligt att Apple är de som gör det populärt.
Var hittar jag semantisk zoom?
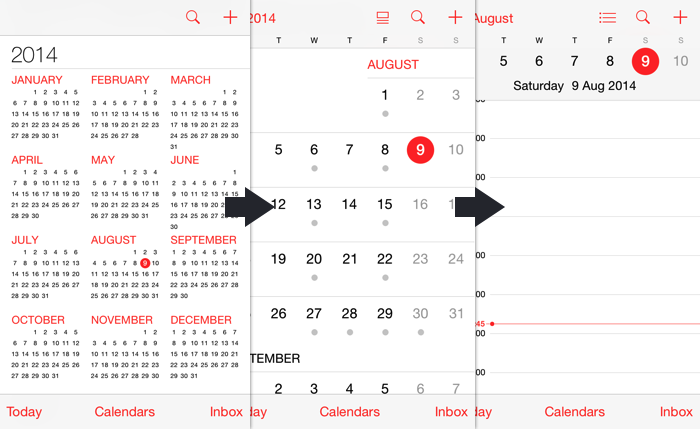
Ett tydligt exempel (som de flesta kan ta del av) är kalenderappen i iOS7. Här används semantisk zoom för att växla mellan år–, månads– och veckovy. När vi klickar på en månad i årsvyn zoomar vi in i månaden för att se vilka dagar den utgörs av. När vi klickar på en dag zommar vi in ytterligare för att se dagens händelser.

Att man zoomar in för att visa detaljinnehåll kallas för semantisk zoom.
Det förekommer också i en del appar för att se film. Här zoomar man till exempel in från en lista med genrer, till en lista (eller griddvy) med filmer och slutligen till den valda filmen.
Varför använda semantisk zoom?
I sitt rätta sammanhang är semantisk zoom väldigt intuitivt. Det blir logiskt att ”gräva djupare” i någonting för att se mer information. Att man med multitouch kan använda tumme och pekfinger för att zooma gör att man kan skala bort en del onödiga knappar och element.
Jag tror exempelvis att nästa version av iTunes (på mobila plattformar) kommer att använda detta designmönster för att ge en verkligare känsla av att man hanterar en skivsamling. Man kommer att kunna zooma in på sin virtuella skivsamling för att välja ett album. En inzoomning på det albumet ger listan med låtarna – precis som i verkligheten.
Man bör dock vara noggrann med att låta användarna hänga med på var de befinner sig. Det är till exempel bra att använda någon breadcrumbinspirerad lösning för att hjälpa dem att lokalisera sig bättre.
Man vill inte bara veta var man är, utan hur djupt man kan gå.