Sommaren är över och hösten har på allvar gjort entré. Det sista kvartalet närmar sig och snart börjar det bli dags att summera 2015.
Ur perspektivet tillgänglighet blev väl året inte riktigt så bra som man kanske hade hoppats. 2015 var året då en ny lag sjösattes, där bristande tillgänglighet nu skulle ses som en form av diskriminering. Men det har (bortsett från diverse UX-bloggar) varit ganska tyst om detta.
Handen på hjärtat är det uteblivna genomslaget inte särskilt förvånande, men det känns ändå som något av en besvikelse.
Ta ett steg i taget
Ibland kan jag känna att man gör en onödigt stor grej av det hela. Om man börjar rota lite i det här med tillgänglighet hamnar man snart i en uppsjö av information om WCAG, checklistor, länkar med alt-atribut och färgkontraster. För många känns det nog som ett för stort projekt.
Men man behöver inte göra allt på en gång.
Tillgänglighet inte är svart eller vitt. Det är inte något som är ”på eller av” på en sajt. Det är ett pågående projekt, där man hela tiden får nya insikter. Du behöver inte göra allt på en gång. Och det finns mängder av lågt hängande frukter som är lätta att plocka.
Det finns väldigt många guider och checklistor att ha till hands för detta ändamål, men en viktig del är också att man börjar tänka på det själv. Använd ditt sunda förnuft och försök tänka dig in i olika användares olika behov.
Gör det till en designfråga. Tänk att smarta lösningar för tillgänglighet är bra design.
Ett exempel från SVT Play
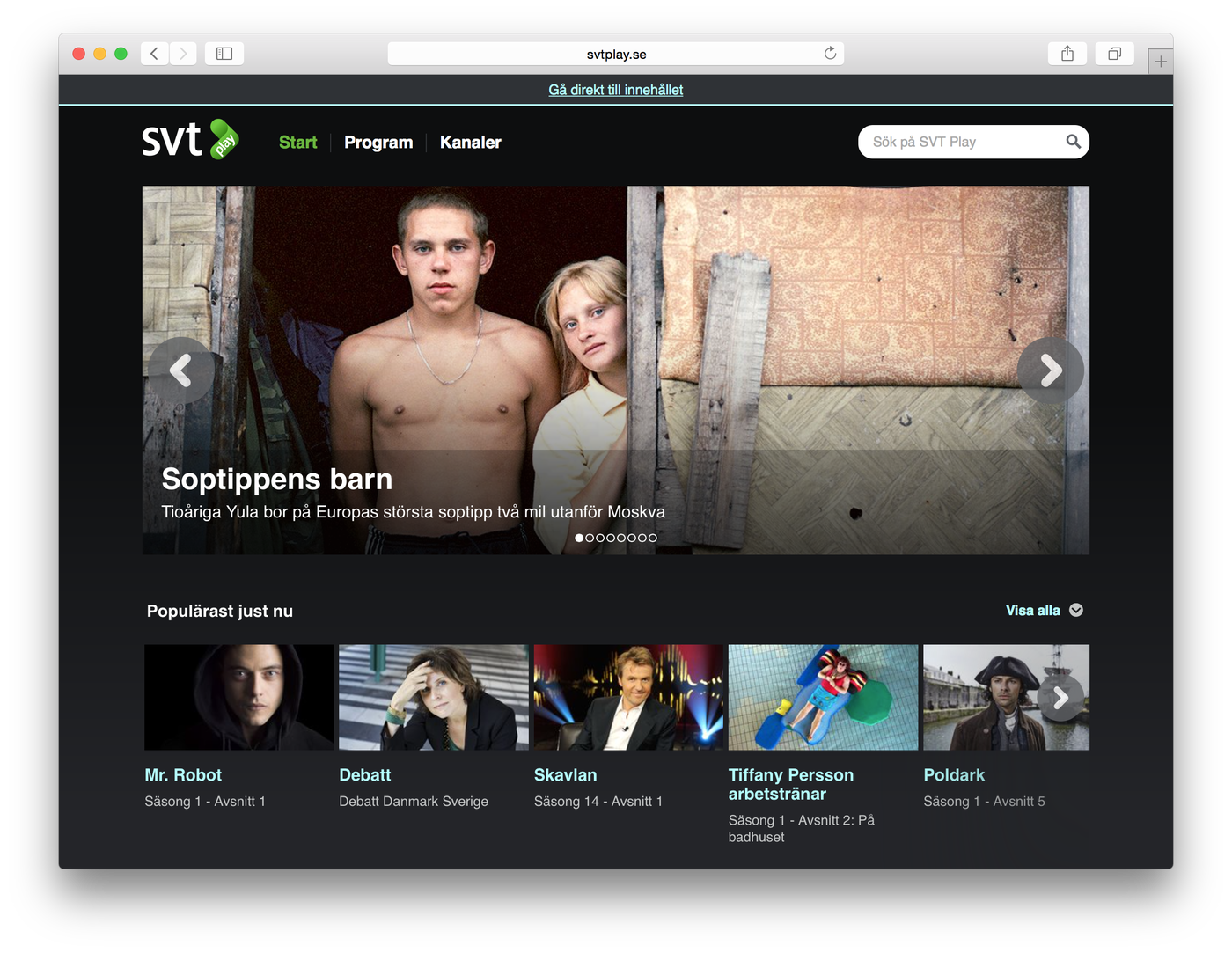
Jag tänkte ta fram ett exempel på en snygg och smart lösning på vad jag menar. Det är från SVT Play, där man med en dold länk låter användare som enbart använder tangentbord hoppa direkt till innehållet.
Länken finns överst på sidan, men är dold. Genom att trycka på Tab-knappen på tangentbordet visas länken.

När man trycker på Tab på tangentbordet visas en dold länk som tar besökaren direkt till sajtens innehåll.
Att bara använda tangentbordet som navigering är vanligt bland personer med nedsatt syn. För dem är det vanligt att använda Tab-knappen för att stega igenom sajtens alla länkar, som var och en läses upp av en skärmläsare. Att då låta användaren hoppa över processen att stega sig igenom en hel menystruktur och sökrutor (som vanligtvis finns i sidhuvudet), för att komma direkt till innehållet är givetvis en genial lösning. Det skulle exempelvis passa bra på nyhetssajter där man skulle kunna hoppa över en gigantisk menystruktur för att börja läsa artikeln.
För mig är detta bra design.