Inom gränssnittsdesign är ikoner ett vanligt verktyg. Vid toolbars och menyer används de ofta för att förtydliga betydelsen hos en knapp. Men utan utan en etikett är många av dem oanvändbara, eftersom de sällan kan stå på eget ben. Så när ska man använda ikoner? Och hur?
Låt oss börja med att titta på ett populärt exempel – Microsofts Officepaket. Sedan lång tid har Microsoft använt mängder av ikoner i sina program. Med Office 2007 lanserade man sin Ribbon Bar, ett koncept bestående av flera toolbars som delades upp med hjälp av flikar.
Designmässigt tar konceptet upp ganska stor del av skärmen, inte minst då man har valt att kombinera ikoner och textetiketter. Och jag kan förstå varför man har gjort det. Här är en skärmdump från (webbversionen) av Microsoft Word 365:
Skärmdump från Microsoft Word 365 där etiketterna har klippts bort. Förstår du vad de föreställer?
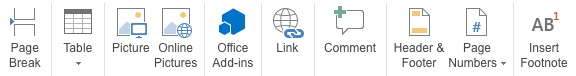
Kan du gissa vad ikonerna föreställer? Det är inte helt lätt. Lägger man till etiketter blir det däremot (nåja) enklare:

Skärmdump från Microsoft Word 365 där etiketterna är synliga.
Detta uppmärksammade man själv i ett blogginlägg som lyfter vikten av textetiketter. Tidigare versioner av deras programvaror hade stora verktygsfält med enbart ikoner, vilket försvårade för användarna.
Det man då kan fundera på är varför man använder ikoner överhuvudtaget? Vilket syfte fyller de om vi ändå behöver en text som förklarar vad de betyder?
När ska man använda ikoner?
Det finns inga lagar om när man ska använda ikoner. Men här är några av de riktlinjer jag brukar följa:
När de kan skapa uppmärksamhet.
Ikoner kan användas för att lyfta intresset för ett särskilt element, exempelvis en knapp. Då är det viktigt att man använder ikoner sparsamt så att användaren förstår vad som är viktigt.
I fallet ovan hade man kunnat använda ikoner på några knapparna, vars funktion man vill lyfta fram.
Om man behöver spara skärmutrymme
Om man designar för lägre skärmstorlekar kan man använda enbart ikoner som ett sätt att spara utrymme. Se då till att använda såna som de flesta känner igen. Är du osäker? Testa på din omgivning.
Vilka ikoner ska användas?
En del av problematiken med verktygsfältet i exemplet ovan är att ikonerna knappast är universella. Det beror främst på att funktionen de avser representera är så pass begränsad. För hur ska egentligen en ikon för ”infoga bilder från webben” se ut?
Om man ska använda ikoner bör dessa vara väl använda på andra webbplatser. Det finns mängder avsåna exempel och här följer ett par av dessa:
- Ett kryss i hörnet för att stänga ett modalfönster. Här säger datavanan hos de flesta användare att en stängknapp borde finnas i nåt av hörnen. Även om texten ”stäng” berättar vad som händer så brukar man instinktivt leta efter en knapp med en ikon.
- På samma sätt fungerar ikonen för sök, som man hittar på de flesta sajter. Besökare som vill göra en sökning brukar instinktivt leta efter ett förstoringsglas, snarare än ett inputfält med texten ”Sök” på. Inte minst för att terxtformuleringen i sökfält ofta varierar mellan ”sök”, ”hitta”, ”sök på sajten” osv. Men förstoringsglaset brukar bestå.
Vissa hävdar också att ikoner för social media kan fungera fristående, alltså en Facebook–, LinkedIn– och Twitterikon efter ett blogginlägg och en artikel. Jag skulle hävda att de allra flesta tolkar en sådan uppsättning ikoner som någon typ av dela-funktionalitet på din sajt. Det man ska vara medveten om är att det också skulle kunna vara länkar till din personliga sida på respektive plattform.
Så, för säkerhets skull, lägg dit en etikett.
