Kodsnuttar för interaktionsdesignern
Då jag tidigare drev och arbetade på en webbyrå har jag kodat en del i mina dagar. Ofta tycker jag att det kan gå snabbare att snickra ihop en klickbar prototyp i HTML än att bygga den i exempelvis Axure. Eftersom vissa designelement är återkommande har jag sett till att spara dessa som lättillgängliga kodsnuttar.
Dessa tänkte jag dela med mig av.
Ankarlänkar med animation
Om man vill skapa ankarlänkar, dvs. länkar till olika sektioner inom samma sida, kan det vara trevligt med en liten animation. Det är inte bara en visuell förstärkning, utan även ett kognitivt stöd då användaren uppfattar var vi tar vägen.
Upplägget i HTML-filen är att man har några sektioner vars ID sammanfaller med respektive ankarlänk. Till exempel har vi länken <a href="#section-2">Section 2</a> som skrollar till <div id="section-2>.
Ett exempel på hur det kan se ut ser du här: demo.uxd.nu/anchor-scroll/
jQuery-koden hittar du här:
$('a').click(function(e){
$('html, body').animate({
scrollTop: $( $.attr(this, 'href') ).offset().top
}, 800);
e.preventDefault();
});
Se åt vilket håll man scrollar
På senare tid har jag arbetat mycket med artikelsidor där man vill dölja sidhuvudet när man scrollar nedåt, för att sedan visa det när man scrollar upp. Detta är vanligt på mobila sidor där skärmytan är begränsad. För det har jag använt en lyssnare som sätter olika klasser på sidhuvudet beroende på vilket håll jag scrollar. Sedan använder jag CSS för att dölja (eller krympa) sidhuvudet.
Ett exempel på detta hittar du här: http://demo.uxd.nu/scroll-listen/
Med en kodsnutt lägger jag på (och tar bort) klassen hidden på sidhuvudet. Kodsnutten ser ut såhär:
var lastScroll = 0;
$(window).scroll(function() {
var scrollTop = $(this).scrollTop();
if (scrollTop > lastScroll) {
$('header').addClass('hidden');
} else {
$('header').removeClass('hidden');
}
lastScroll = scrollTop;
});
Sedan kan jag ändra positionen på mitt sidhuvud med CSS.
Låt dig inspireras
Det finns många bra inspirationskällor för design på nätet. Men när det gäller just kodprototyper så rekommenderar jag att kolla in CodePen. Här finns en uppsjö av snygga lösningar, där man får se HTML, CSS och JS.
Parallax i Axure
Va?!
Parallax i Axure? Är du från vettet? Axure ska användas till enklare klickbara protptyper och inget annat!
Jag är av åsikten att program och verktyg ska användas till sådant som hjälper en i sitt arbete. För mig är det ointressant om man designar en webbsida i Microsoft Word, eller skriver ett dokument i Photoshop. Så länge man får gjort det man ska.
Axure är ett program som mest lämpar sig för att bygga relativt enkla och klickbara prototyper. Men under huven finns en hel del intressanta funktioner som faktiskt gör det möjligt att bygga mer sofistikerade saker.
Jag tänkte visa hur man kan skapa en prototyp med en bild som har parallax-skroll. En demo på hur det kan se ut hittar du på den här länken.
Metodik

En dynamisk panel kommer att fungera som en mask för en bild som rör sig när man skrollar.
I Axure kan man bygga funktionalitet i sin prototyp kring hur användaren interagerar med den, så kallade Page Interactions. Det kan till exempel vara att en sida laddas, att man trycker på en viss knapp, eller att man skrollar på sidan.
Det vi kommer att göra är att lyssna till när användaren skrollar och därigenom kalla på en funktion för att flytta en bild i halva skrollhastigheten. Bilden kommer sedan att maskas genom att lägga den i en Dynamic Panel som har begränsad höjd.
Vår dynamiska panel får sedan en fixerad position, men där bilden inuti rör sig. På detta sätt simulerar du parallax i Axure.
Genomförande
- Börja med att starta Axure och skapa ett nytt projekt.
- Skapa en Dynamic Panel. Placera den längst uppe till vänster och gör den 960 pixlar bred och 600 pixlar hög. Måtten spelar egentligen ingen roll, men panelen kommer att fungera som mask för vår skrollande bakgrundsbild, så den bör vara relativt stor.
- Ett vanligt fel som många gör i Axure är att man inte döper sina paneler och objekt. Det gör att större prototyper blir oerhört röriga att arbeta med. Dubbelklicka på din dynamiska panel och ge den namnet ”background mask”.
- I högerpanelen på programfönstret finns en panel med rubriken ”Widget Properties and Style”. Välj fliken ”Widget Properties” och klicka på Pin to Browser.
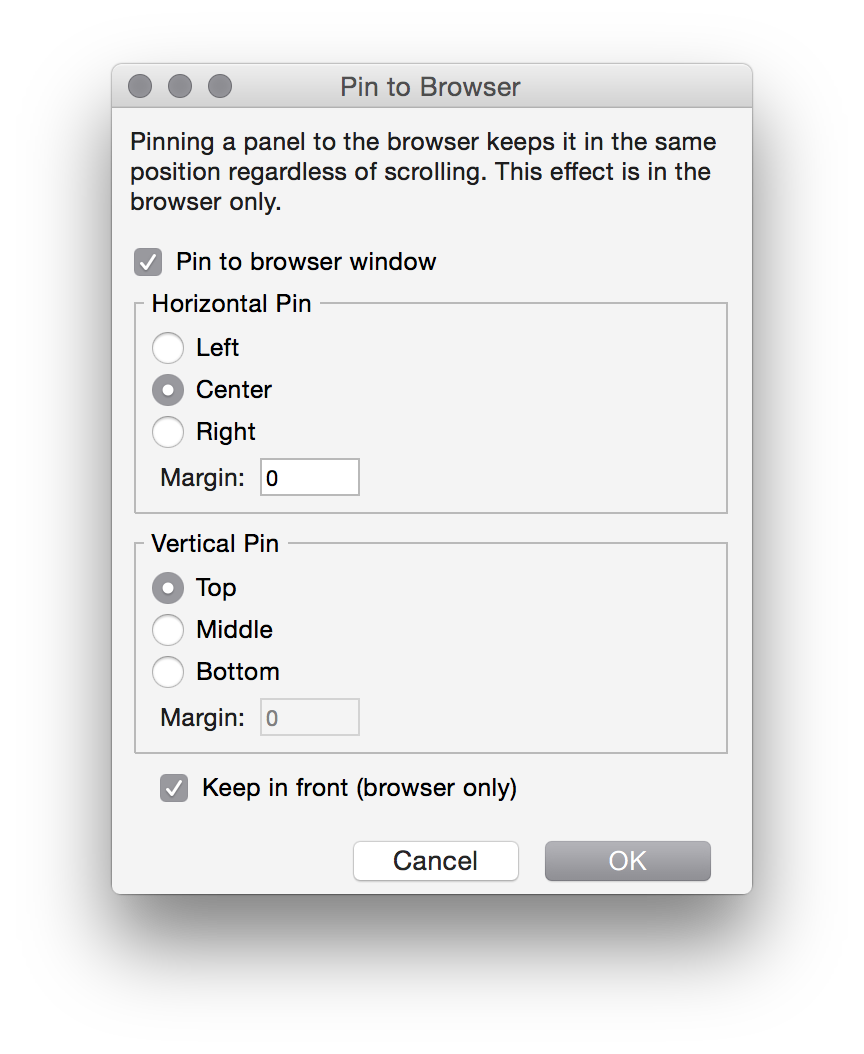
- I dialogrutan som öppnas väljer du att kryssa i Pin to browser window och sedan radioknapparna Center respektive Top. Klicka därefter på OK.

Dialogrutan Pin to Browser låter din panel ha en fast position. Vår panel är placerad i sidans topp och centrerad horisontalt.
- Nu har du skapat en panel som kommer att ligga på samma ställe oavsett var på sidan du skrollar.
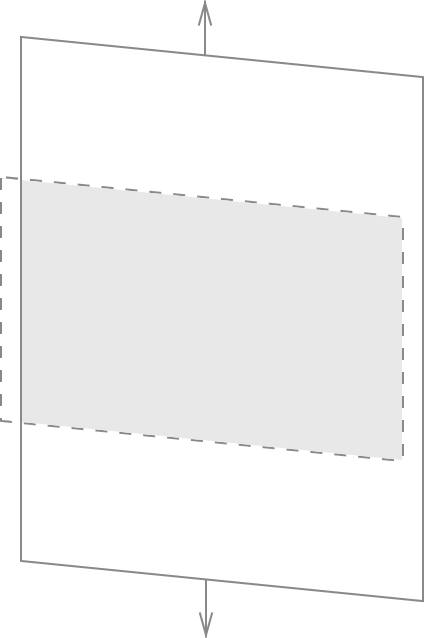
- I vår panel ska vi nu placera en bild. Dubbelklicka därför på panelen för att öppna dialogrutan Dynamic Panel State Manager och klicka på State 1. Nu har vi gått in i panelen och kan redigera dess innehåll.
- Här vill vi placera en bild som är (minst) lika bred som vi har valt (960 px). Höjden ska dock vara högre än vår dynamiska panel eftersom den ska kunna scrolla inom denna utan att bakgrunden syns. Om du inte har någon bild kan du ta en från Lorem Pixel.
- Placera bilden i det övre vänstra hörnet, så att den ”sticker ut” utanför den streckade blå ramen som visar hur stor vår dynamiska panel är.
- Gå ur från din dynamiska panel genom att stänga den aktiva fliken (som bör ha titeln ”background mask” / State 1 (Home)”.
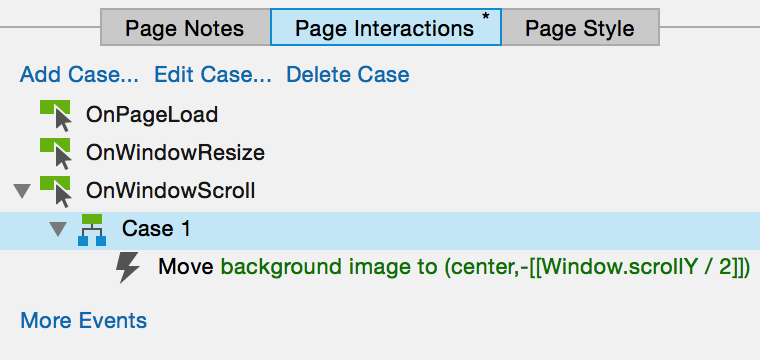
- Nu ska vi gå in i inställningarna för Page Interactions. Dessa finns i en panel som vanligtvis ligger i programmets nederkant.

- Där ska vi lägga in ett event när man scrollar. Klicka på OnWindowScroll under Page Interactions för att öppna dialogrutan Case Editor.
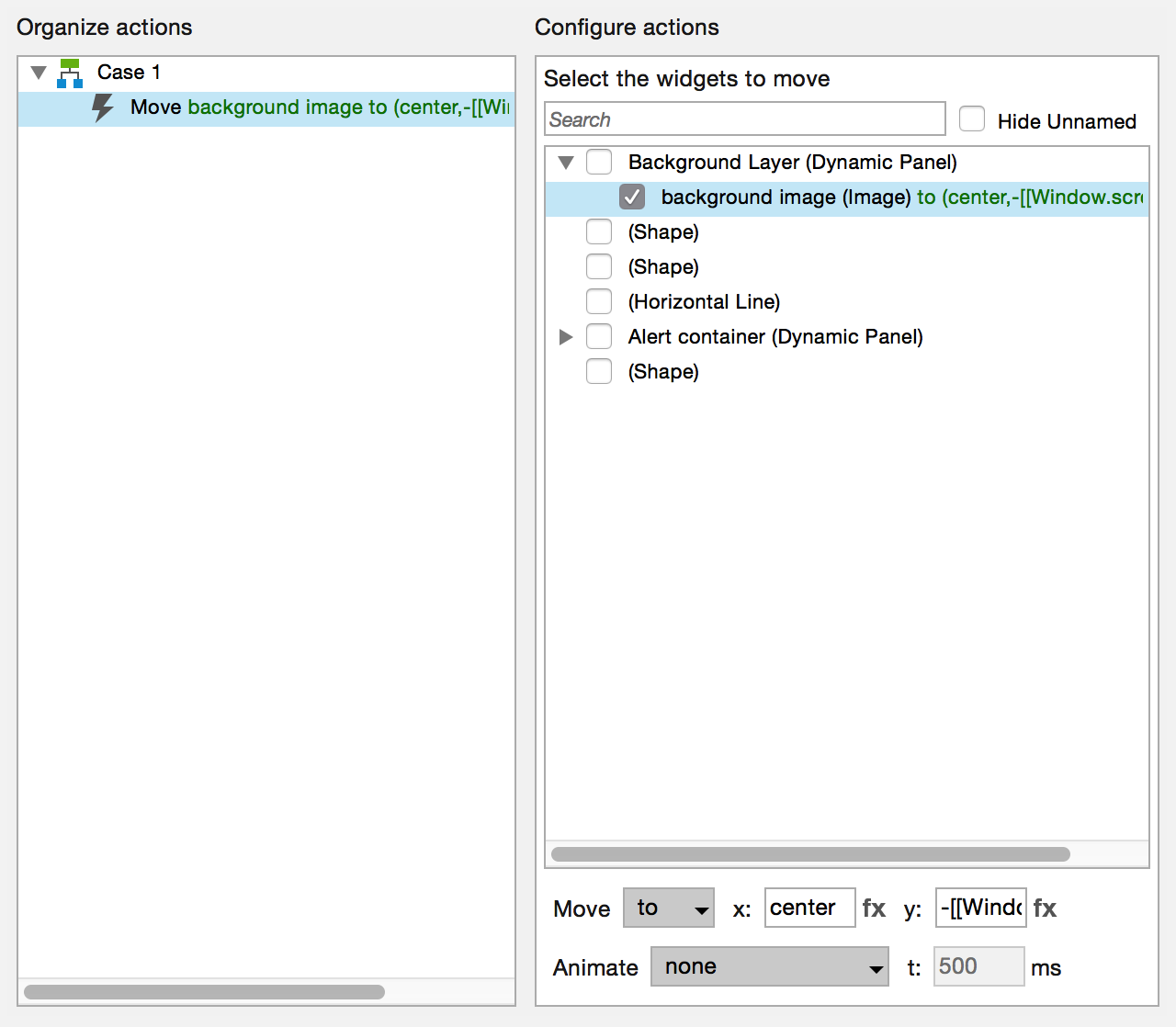
- Klicka på eventet Move och kryssa sedan i din bild i listan över alla element.

- När du har kryssat i din bild (i vårt exempel heter den ”background image”) ser du en inställningspanel under listan med element. Där ska vi ha följande inställningar
- Move: to
- x: center
- y: -[[Window.scrollY / 2]]
- Det sistnämnda är en funktion som säger att vi ska flytta element uppåt (därav minustecknet) i hälften (där av delat med 2) av den hastigheten vi scrollar i y-led (Window.scrollY).Hur ska man kunna känna till en sådan funktion? Jo, bredvid koordinaterna för x respektive y finns en knappen fx. Genom att klicka på den och sedan Insert Variable or Function… visas en lista med diverse variabler och funktioner. Däribland lyssnare på scrollevent, men också storlek på webbläsarfönstret som vi skulle kunna utnyttja till responsiva prototyper.
- Nu kan vi snart provköra vår prototyp. Det enda vi behöver göra är att lägga till lite mer innehåll (förslagsvis några paragrafer) så att sidan får en scrollist. När detta är gjort väljer du Publish » Preview ur menyn för att förhandsgranska ditt projekt i webbläsaren.
Genväg
Om du är lite för otålig för att genomföra guiden har jag naturligtvis förberett en färdig projektfil för dig att ladda ner. Den hittar du här: parallax.rp (227 kb).
Lycka till!
Använd egna typsnitt i Axure
Axure är ett bra program när man vill skapa interaktiva prototyper. Man skulle kunna placera det någonstans mellan InVision och HiFi-prototyper i HTML. ntr enklare klickprototyper är InVision mer lättarbetat medan Axure erbjuder större möjligheter kring interaktion. Om du är nyfiken på att arbeta med HTML-prototyper får du gärna ta del av mina lärdomar kring det.
Även om Axure är tänkt att vara ett snabbfotat prototypverktyg så finns ändå möjligheterna att skapa detaljerade prototyper. I ett nuvarande kundprojekt bygger jag en prototyp av en digital utgåva av en tidning. Där är läsbarhet och artikelformatering en stor del, som man vill testa tidigt. Därför krävs det att vi använder de fonter man också vill ha i den slutgiltiga versionen.
I detta blogginlägg tänkte jag visa hur man kan göra just det. I detta exempel kommer jag använda typsnittet Lobster, hämtat från Google Web Fonts, i en genererad HTML-prototyp.
Hämta typsnitt
Surfa in på Google Web Fonts och sök på ”Lobster”. Välj typsnittet genom att klicka på ”Add to Collection” och sedan på ”Use” nere i det högra hörnet.

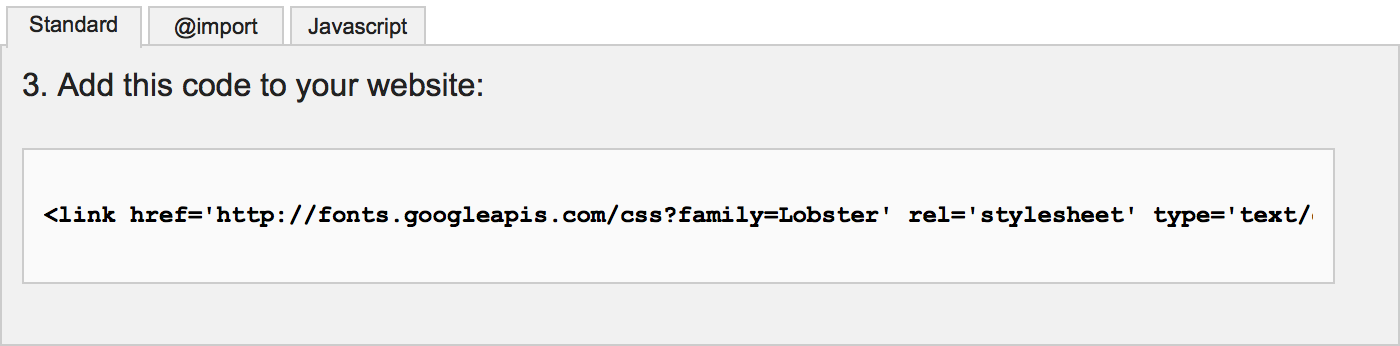
Du ska nu ha hamnat på en sida med rubriken ”Almost Done!”, där du får information kring hur du använder typsnittet på din webbsida. Scrolla ner till en dialogruta som ser ut som på bilden nedan.

Klipp sedan ut den URL som står innanför länktaggen, dvs http://fonts.googleapis.com/css?family=Lobster. Detta är länken till en CSS-fil. Om du klistrar in länktexten adressfältet på din webbläsare och trycker Enter, kommer du att se dess innehåll direkt i webbläsaren:
@font-face {
font-family: 'Lobster';
font-style: normal;
font-weight: 400;
src: local('Lobster'), local('Lobster-Regular'), url(http://fonts.gstatic.com/s/lobster/v12/aC971nPl5R8TiGBPHS_HNwLUuEpTyoUstqEm5AMlJo4.ttf) format('truetype');
}
Nu ska vi plocka in detta i Axure.
Läs in dina typsnitt
I Axure kan man läsa in webbfonter på två sätt. Antingen genom att inkludera en CSS-fil, eller genom att lägga in en egen @font-face. Båda utförs på samma ställe.
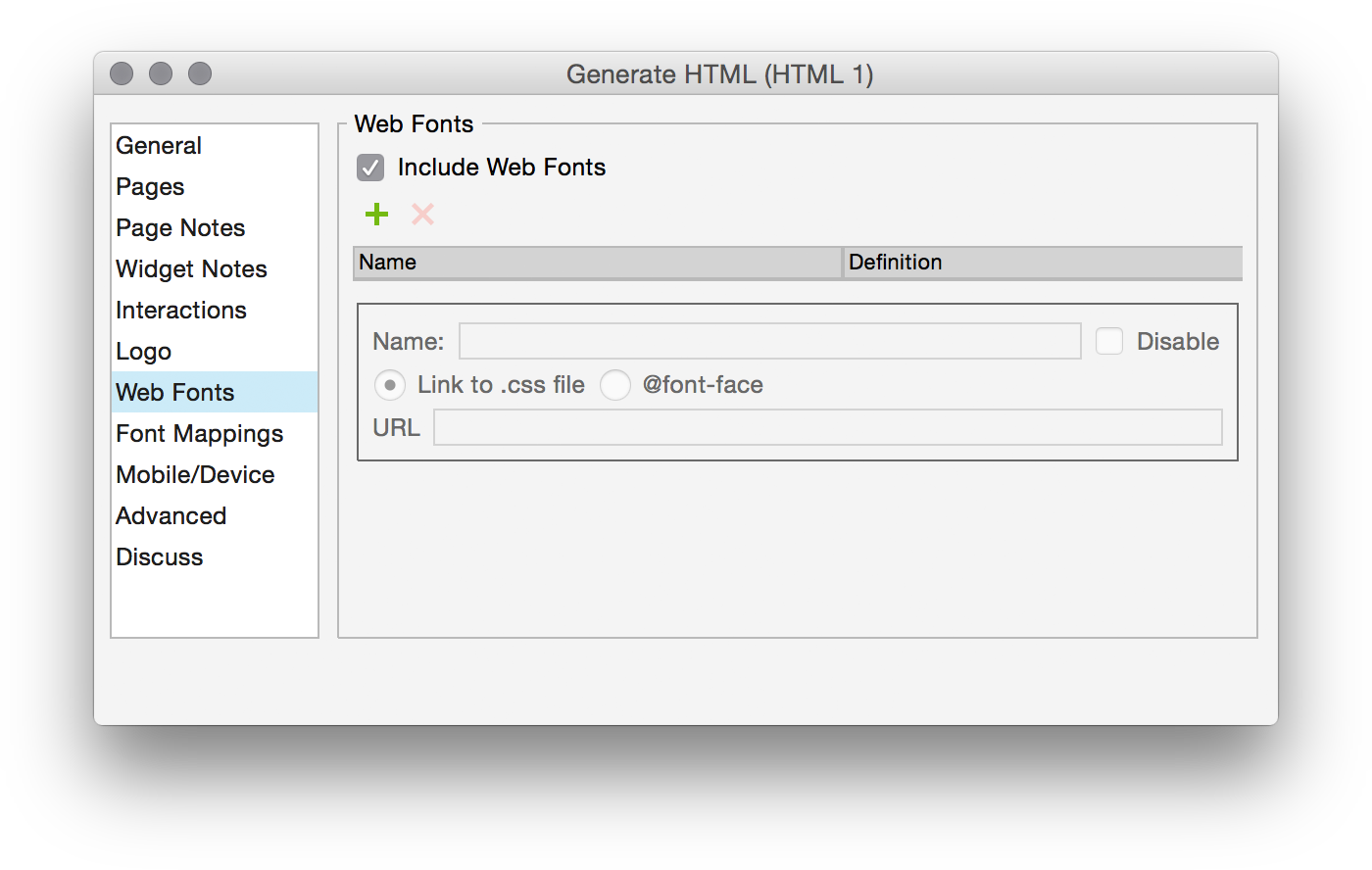
Börja med att öppna dialogrutan för HTML-generering, antingen genom att välja ”Publish > Generate HTML-files…” ur menyn, eller genom att trycka cmd+shift+O (på Mac). Klicka därefter på Web Fonts.
 Alternativ 1: Egen CSS-fil
Alternativ 1: Egen CSS-fil
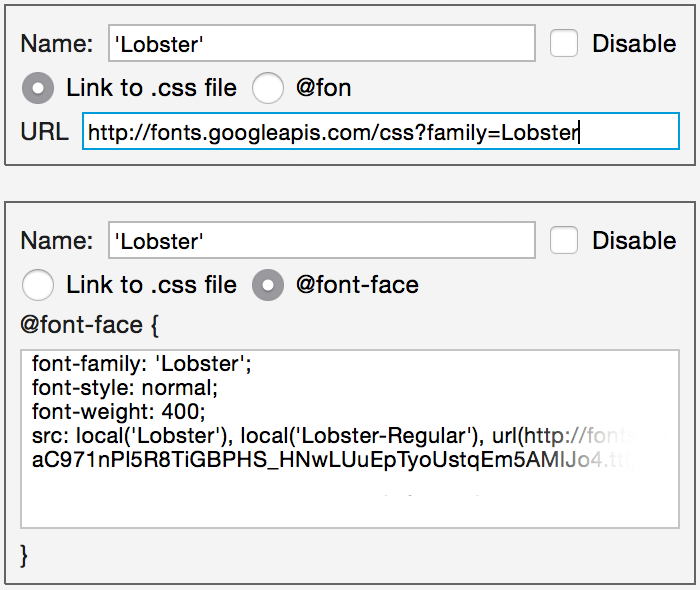
Eftersom URL-en du klistrar in är en direktlänk till en CSS-fil kan du klistra in den direkt. Klistra in texten ”http://fonts.googleapis.com/css?family=Lobster” URL-fältet under ”Link to .css file”.
Alternativ 2: Egen @font-face
Vi kan också skriva vår egen @font-face. Kopiera då innehållet ur den CSS-fil vi fick fram i webbläsaren och klistra in det under radioknappen @font-face.
Observera att Axure lägger till sjävla taggen @font-face {}, så se till att ta bort den första och sista raden ur exemplet ovan.
 Bilden intill visar hur det ska se ut om du, antingen (den övre bilden) länkar till en CSS-fil, eller (den undre bilden) skriver en egen @font-face.
Bilden intill visar hur det ska se ut om du, antingen (den övre bilden) länkar till en CSS-fil, eller (den undre bilden) skriver en egen @font-face.
Mappa din webbfont
Om du inte har det önskade typsnittet installerat lokalt på din dator kan du använda font mapping för att mappa ett annat typsnitt mot det. Du kan exempelvis sätta upp en regel att på varje ställe i prototypen där du använder Comic Sans, ska HTML-genereringen ersätta detta med Lobster.
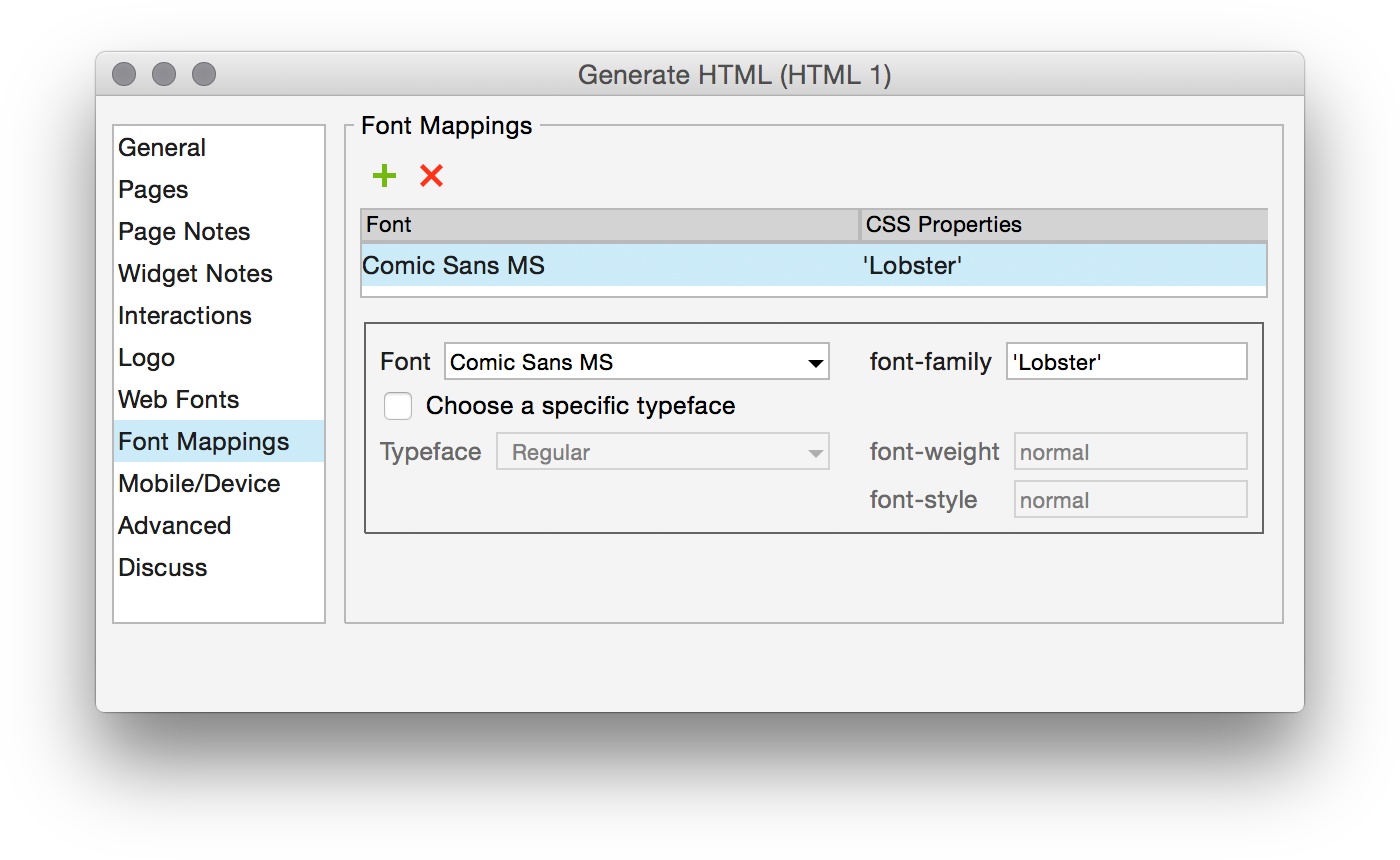
Öppna dialogen ”Generate HTML” igen och välj ”Font Mappings”. Klicka sedan på det gröna plus-tecknet.

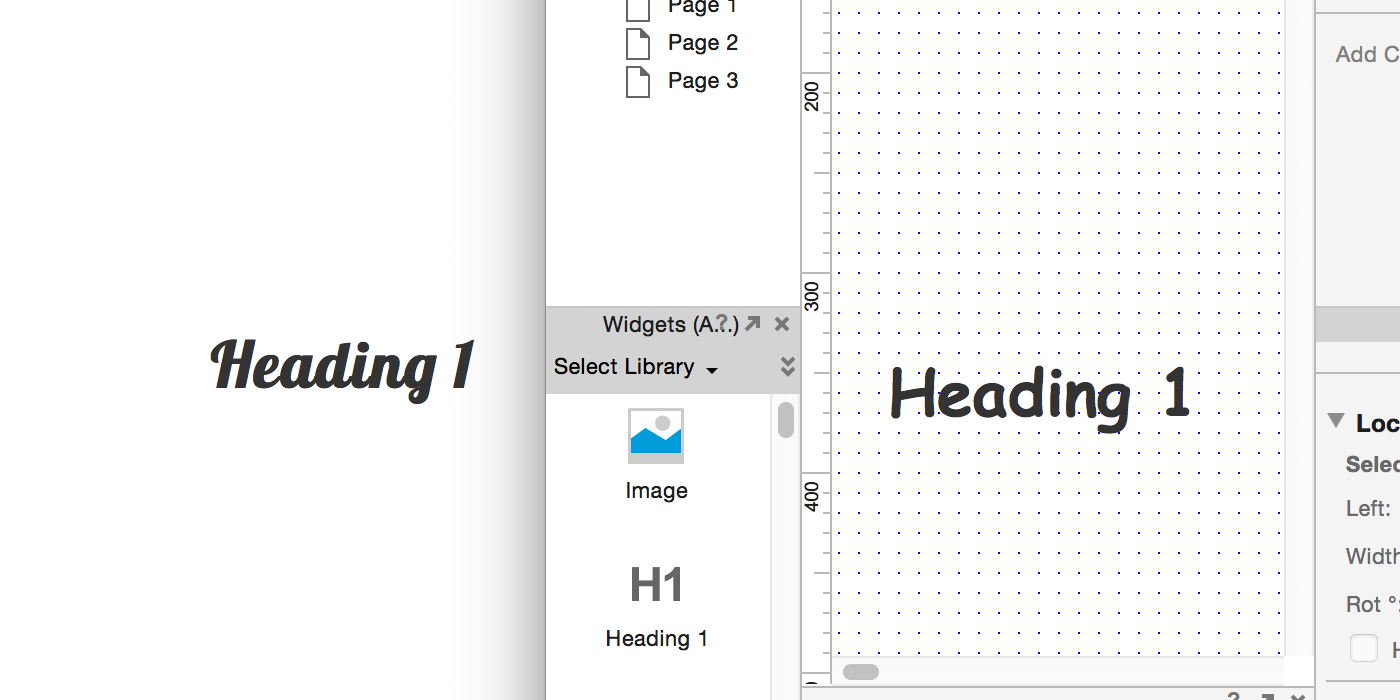
Välj nu en av dina lokalt installerade typsnitt från rullmenyn. Skriv sedan in namnet på din önskade webbfont. I vårt exempel vill vi mappa Comic Sans mot Lobster. Därför väljer vi Comic Sans MS i listan och skriver in ’Lobster’ i textfältet ”font-family”.
Generera
Generera nu en HTML-prototyp genom att klicka på ”Generate” i dialogrutan för HTML-generering.

I exemplet ovan har Comic Sans i Axure mappats mot Lobster i HTML-prototypen.