Tillgänglighet är bra design
Sommaren är över och hösten har på allvar gjort entré. Det sista kvartalet närmar sig och snart börjar det bli dags att summera 2015.
Ur perspektivet tillgänglighet blev väl året inte riktigt så bra som man kanske hade hoppats. 2015 var året då en ny lag sjösattes, där bristande tillgänglighet nu skulle ses som en form av diskriminering. Men det har (bortsett från diverse UX-bloggar) varit ganska tyst om detta.
Handen på hjärtat är det uteblivna genomslaget inte särskilt förvånande, men det känns ändå som något av en besvikelse.
Ta ett steg i taget
Ibland kan jag känna att man gör en onödigt stor grej av det hela. Om man börjar rota lite i det här med tillgänglighet hamnar man snart i en uppsjö av information om WCAG, checklistor, länkar med alt-atribut och färgkontraster. För många känns det nog som ett för stort projekt.
Men man behöver inte göra allt på en gång.
Tillgänglighet inte är svart eller vitt. Det är inte något som är ”på eller av” på en sajt. Det är ett pågående projekt, där man hela tiden får nya insikter. Du behöver inte göra allt på en gång. Och det finns mängder av lågt hängande frukter som är lätta att plocka.
Det finns väldigt många guider och checklistor att ha till hands för detta ändamål, men en viktig del är också att man börjar tänka på det själv. Använd ditt sunda förnuft och försök tänka dig in i olika användares olika behov.
Gör det till en designfråga. Tänk att smarta lösningar för tillgänglighet är bra design.
Ett exempel från SVT Play
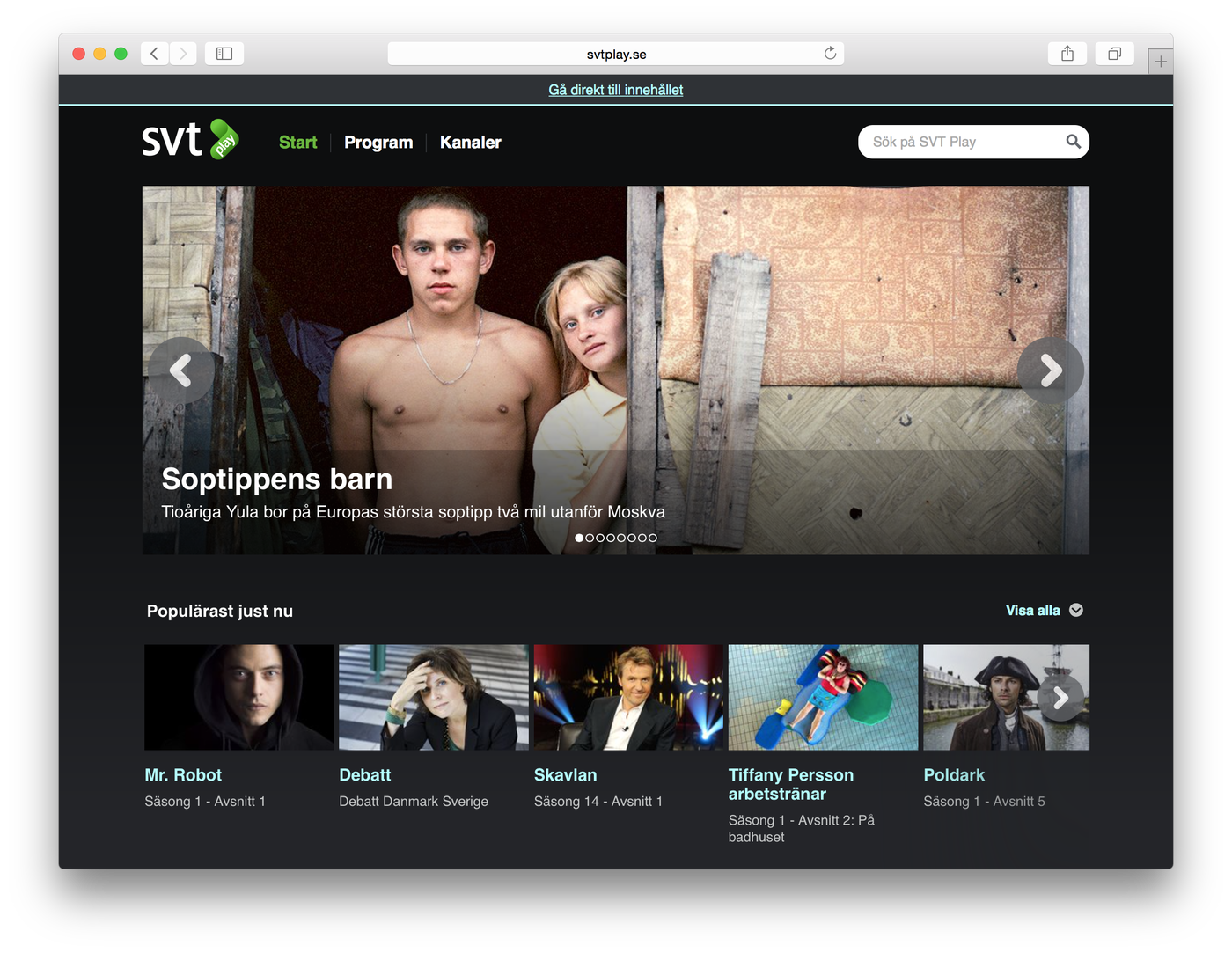
Jag tänkte ta fram ett exempel på en snygg och smart lösning på vad jag menar. Det är från SVT Play, där man med en dold länk låter användare som enbart använder tangentbord hoppa direkt till innehållet.
Länken finns överst på sidan, men är dold. Genom att trycka på Tab-knappen på tangentbordet visas länken.

När man trycker på Tab på tangentbordet visas en dold länk som tar besökaren direkt till sajtens innehåll.
Att bara använda tangentbordet som navigering är vanligt bland personer med nedsatt syn. För dem är det vanligt att använda Tab-knappen för att stega igenom sajtens alla länkar, som var och en läses upp av en skärmläsare. Att då låta användaren hoppa över processen att stega sig igenom en hel menystruktur och sökrutor (som vanligtvis finns i sidhuvudet), för att komma direkt till innehållet är givetvis en genial lösning. Det skulle exempelvis passa bra på nyhetssajter där man skulle kunna hoppa över en gigantisk menystruktur för att börja läsa artikeln.
För mig är detta bra design.
Tillgänglighet först
Idag är designbegreppet Mobile First väl etablerat. Vi bor i ett land där användandet av smartphones sedan länge är standard och det är givetvis bra att man vill hitta sätt att möta den mobila publiken.
Ledordet när man designar enligt mobile first är progressive enhancement (progressiv förbättring). Det man gör är att bygga en produkt som fungerar bra trots begränsningar som mindre enheter innebär (notera att man inte bara ska ha skärmstorlek i åtanke, utan också prestanda, uppkoppling, mobiltäckning osv.). Ju större och kraftfullare plattform, desto mer kan du sedan lägga till.
Motsatsen – och felet många gör – brukar istället vara att man designar för desktop (gärna på en 27-tumsskärm) och glömmer bort hur det ser ut och fungerar för all de stackare som inte har retinaskärmar och fast uppkoppling.
Design som anpassar sig till olika användares olika behov är givetvis rätt väg att gå. Men risken är att man glömmer en del av sin publik.
Sätt tillgängligheten först
Jag skulle vilja lansera ett nytt designmönster – tillgänglighet först (eller ”a11y first”). Det jag vill göra är att pausa det visuella tänkandet och angripa designen innan vi pratar om enheter och upplösningar.
Hur ser vårt innehåll ut? Finns det en lättlästa versioner av våra texter?
En stor anledning är att designmönster som mobile first uttrycks ofta i CSS-kod. Med hjälp av media queries kan man flytta och justera element beroende på skärmstorlek. CSS är i mångt och mycket ett verktyg för att skapa visuell kraft åt en produkt. Det behöver inte handla om ”fräck visuell design”, utan kan fungera jättebra för att stärka läsbarheten.
Men vad händer med alla de som inte kan läsa? Eller de som inte kan se?
Det man istället bör göra är att försöka planera sitt innehåll ur ett tillgänglighetsperspektiv. Varför inte testa sin webbsajt med en skärmläsare innan man läser in CSS-koden?
Att designa för skärmläsare kräver en del planering. Men du ska göra det. På nätet finns en hel del bra läsning kring detta och jag skulle vilja rekommendera WebAIM’s text som ger mycket matnyttig information.
The Accessibility Project gör tillgänglighet på webben enklare
The Accessibility Project har som mål att göra tillgänglighet på webben enklare. Kraven på ökad tillgänglighet kommer troligtvis att vara en av årets utmaningar för många webbplatser, mycket tack vare den nya lag som började gälla den första januari i år. Därför är The Accesibility Project ett välkommet initiativ.
Att på ett inbjudande och enkelt sätt svara på den generellt låga kunskapsnivån om tillgänglighet är ett bra grepp. Min uppfattning (från möten och seminarier) är att man är lite rädd för att ge sig in i det här området, inte minst finns rädslan för att göra fel.
The Accessibility Project är uppbyggd kring ett antal principer, där en svarar mot just rädslan att göra bort sig. Man ska vara förlåtande och uppmuntrande och ha förståelse för att tillgänglighet på webben är svårt.
Projektet är uppbyggt kring och drivs av en comminuty. På deras webbplats, a11yproject.com, publiceras artiklar om bästa praxis för att utveckla med tillgänglighet i åtanke, checklistor och andra verktyg för tillgänglighetsanpassning.
Spana in projektet här!
Visuella notifikationer i din Mac
Jag har tidigare skrivit om Siteimproves seminarie om tillgänglighet på webben, där man bland annat berättade om engreppsblandarens uppkomst. Engreppsblandaren designades för att personer med funktionsnedsättning skulle få det lättare att använda kranen.
Och det blev bättre – för alla.
Att designa för god tillgänglighet och därigenom erhålla en bättre användarupplevelse för alla är ett intressant synsätt. Jag använder själv tillgänglighetsanpassningar på min dator, för att förenkla arbetet.
Visuella notifikationer
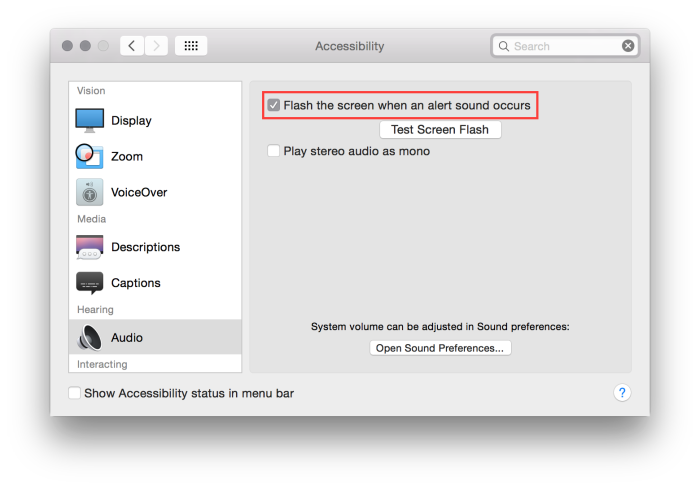
Jag har en vän som heter Erik. Vi har både pluggat och jobbat ihop. En dag när han jobbade (och jag tittade på) märkte jag något häftigt. Istället för att ett notifikationsljud spelades upp när något ”fel” inträffade på datorn, så blinkade skärmen till.
Erik hade hittat en funktion på sin Mac som förstärkte notifikationerna visuellt. Denna funktion finns under fliken ”Tillgänglighet” under systeminställningarna i OSX och är tänkt som ett hjälpmedel för hörselskadade.
Men det är en funktion som kan hjälpa alla.
Alla har funktionsnedsättningar
Att designa för god tillgänglighet är bra för alla. Saken är ju den att vi alla kan drabbas av någon form av funktionsnedsättning, som försvårar vårt arbete. Det kan vara solljus på skärmen som gör det svårare att se. Eller så sitter vi på ett café och jobbar. Eller lyssnar på musik.
Yttre omständigheter som dessa försvårar vårt ljudupptagningsförmåga, varpå en tydlig visuell notifikation gör det enklare för oss. Skärmen har man ju redan ögonen på medan ett ljud lätt kan dränkas.
Att jag inte upptäckte inställningen själv beror just på att det var en ”tillgänglighetsinställning”. Jag har aldrig bemödat mig med att kolla in de inställningarna på min dator, eftersom jag tänker att jag inte behöver den hjälpen.
Nu kör jag själv med samma inställning på min dator.