Gestaltpsykologin är en inriktning inom psykologin som handlar om att vår hjärna formar en helhet utifrån de fragment vi ser eller upplever. Som stöd för praktiska tillämpningar har ett antal lagar formats. En av dessa är likhetslagen.
Likhetslagen
Precis som namnet antyder innebär likhetslagen att vi tolkar objekt som liknar varandra, som sammanhörande. Likheten kan definieras på olika sätt. Till exempel kan föremålen ha liknande färg eller form.
Tidigare skrev jag om närhetslagen , där föremål grupperas efter närhet till varandra. I praktiken kan detta innebära en konflikt med likhetslagen, då de närliggande föremålen kan ha väldigt olika utseende. Detta kan vara viktigt att tänka på som designer.
Exempel på webben
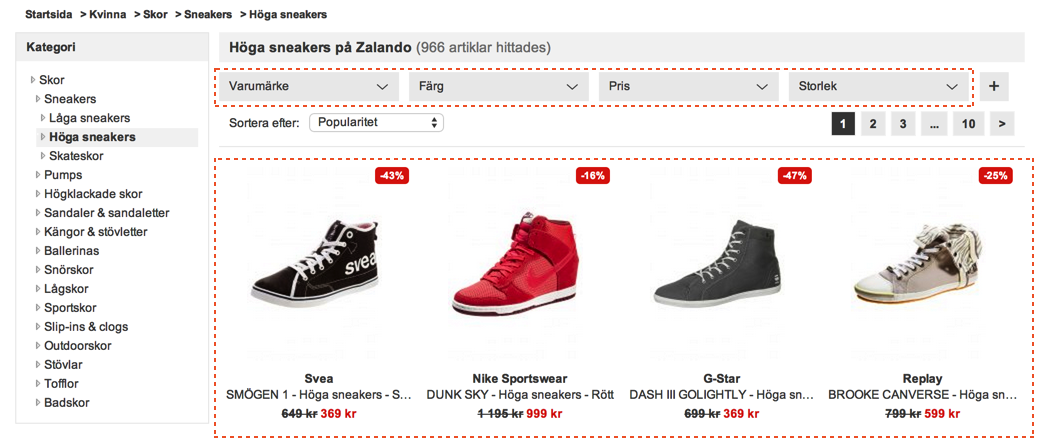
Det finns mycket på webben som är strukturerat efter likhetslagen. Jag har tagit en skärmdump från e-handelssajten Zalando för att belysa några exempel. På denna typ av sajter brukar lagen förekomma, eftersom mycket av designen handlar om att strukturera, gruppera och göra det enklare för användaren att handla produkter.
Funktionen för att filtrera produkter består av fyra select-knappar av liknande utssende. Detta gör att vi förstår att vi kan filtrera på varumärke, färg, pris och storlek, trots att vi inte har testat alla knappar enskilt.
Även produkterna är uppställda enligt likhetslagen. I produktlistan använder man ett enhetligt formspråk på etiketten för rabatt (snett ovanför tumnaglarna). Prissättningen, med det överstrukna priset och det nya skrivet i rött, är ytterligare exempel på likhetslagen.
Precis som jag har varit inne på tidigare är detta kanske inte något man tänker på. Det är ju logiskt att designa på detta sätt för att underlätta för användaren. Detta betyder inte att det är onödigt att ha en sådan gestaltlag, utan snarare hur djupt rotad och väl fungerande den är.