Axure är ett bra program när man vill skapa interaktiva prototyper. Man skulle kunna placera det någonstans mellan InVision och HiFi-prototyper i HTML. ntr enklare klickprototyper är InVision mer lättarbetat medan Axure erbjuder större möjligheter kring interaktion. Om du är nyfiken på att arbeta med HTML-prototyper får du gärna ta del av mina lärdomar kring det.
Även om Axure är tänkt att vara ett snabbfotat prototypverktyg så finns ändå möjligheterna att skapa detaljerade prototyper. I ett nuvarande kundprojekt bygger jag en prototyp av en digital utgåva av en tidning. Där är läsbarhet och artikelformatering en stor del, som man vill testa tidigt. Därför krävs det att vi använder de fonter man också vill ha i den slutgiltiga versionen.
I detta blogginlägg tänkte jag visa hur man kan göra just det. I detta exempel kommer jag använda typsnittet Lobster, hämtat från Google Web Fonts, i en genererad HTML-prototyp.
Hämta typsnitt
Surfa in på Google Web Fonts och sök på ”Lobster”. Välj typsnittet genom att klicka på ”Add to Collection” och sedan på ”Use” nere i det högra hörnet.

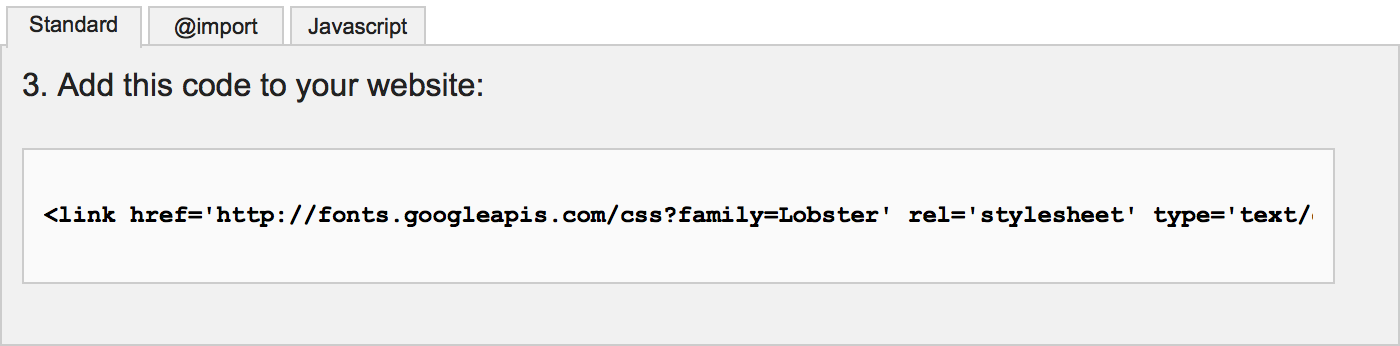
Du ska nu ha hamnat på en sida med rubriken ”Almost Done!”, där du får information kring hur du använder typsnittet på din webbsida. Scrolla ner till en dialogruta som ser ut som på bilden nedan.

Klipp sedan ut den URL som står innanför länktaggen, dvs http://fonts.googleapis.com/css?family=Lobster. Detta är länken till en CSS-fil. Om du klistrar in länktexten adressfältet på din webbläsare och trycker Enter, kommer du att se dess innehåll direkt i webbläsaren:
@font-face {
font-family: 'Lobster';
font-style: normal;
font-weight: 400;
src: local('Lobster'), local('Lobster-Regular'), url(http://fonts.gstatic.com/s/lobster/v12/aC971nPl5R8TiGBPHS_HNwLUuEpTyoUstqEm5AMlJo4.ttf) format('truetype');
}
Nu ska vi plocka in detta i Axure.
Läs in dina typsnitt
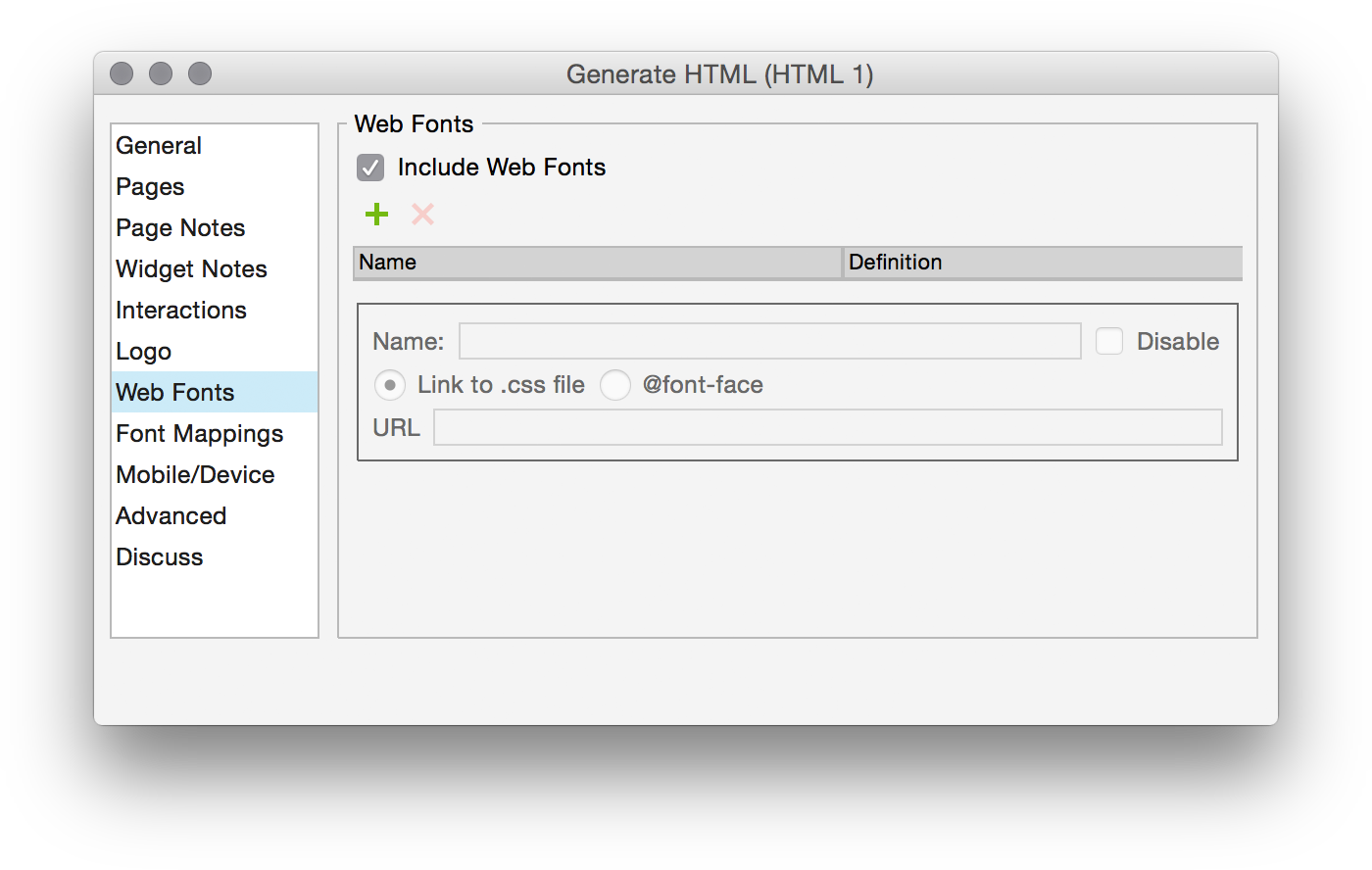
I Axure kan man läsa in webbfonter på två sätt. Antingen genom att inkludera en CSS-fil, eller genom att lägga in en egen @font-face. Båda utförs på samma ställe.
Börja med att öppna dialogrutan för HTML-generering, antingen genom att välja ”Publish > Generate HTML-files…” ur menyn, eller genom att trycka cmd+shift+O (på Mac). Klicka därefter på Web Fonts.
 Alternativ 1: Egen CSS-fil
Alternativ 1: Egen CSS-fil
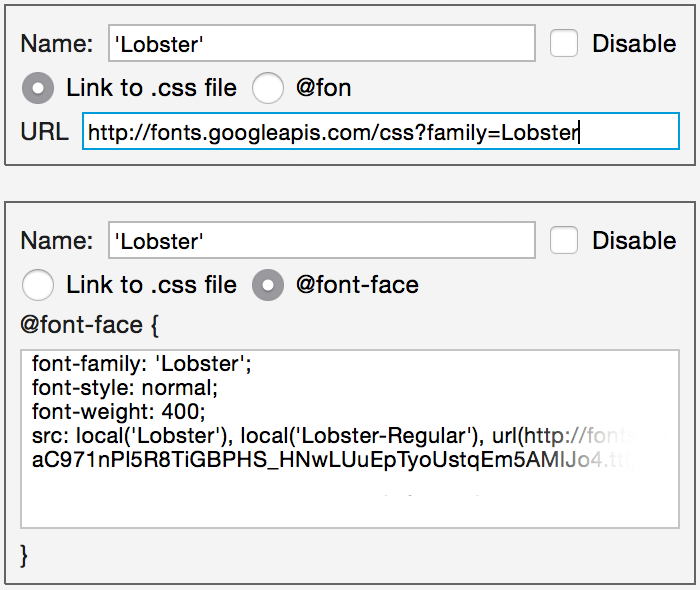
Eftersom URL-en du klistrar in är en direktlänk till en CSS-fil kan du klistra in den direkt. Klistra in texten ”http://fonts.googleapis.com/css?family=Lobster” URL-fältet under ”Link to .css file”.
Alternativ 2: Egen @font-face
Vi kan också skriva vår egen @font-face. Kopiera då innehållet ur den CSS-fil vi fick fram i webbläsaren och klistra in det under radioknappen @font-face.
Observera att Axure lägger till sjävla taggen @font-face {}, så se till att ta bort den första och sista raden ur exemplet ovan.
 Bilden intill visar hur det ska se ut om du, antingen (den övre bilden) länkar till en CSS-fil, eller (den undre bilden) skriver en egen @font-face.
Bilden intill visar hur det ska se ut om du, antingen (den övre bilden) länkar till en CSS-fil, eller (den undre bilden) skriver en egen @font-face.
Mappa din webbfont
Om du inte har det önskade typsnittet installerat lokalt på din dator kan du använda font mapping för att mappa ett annat typsnitt mot det. Du kan exempelvis sätta upp en regel att på varje ställe i prototypen där du använder Comic Sans, ska HTML-genereringen ersätta detta med Lobster.
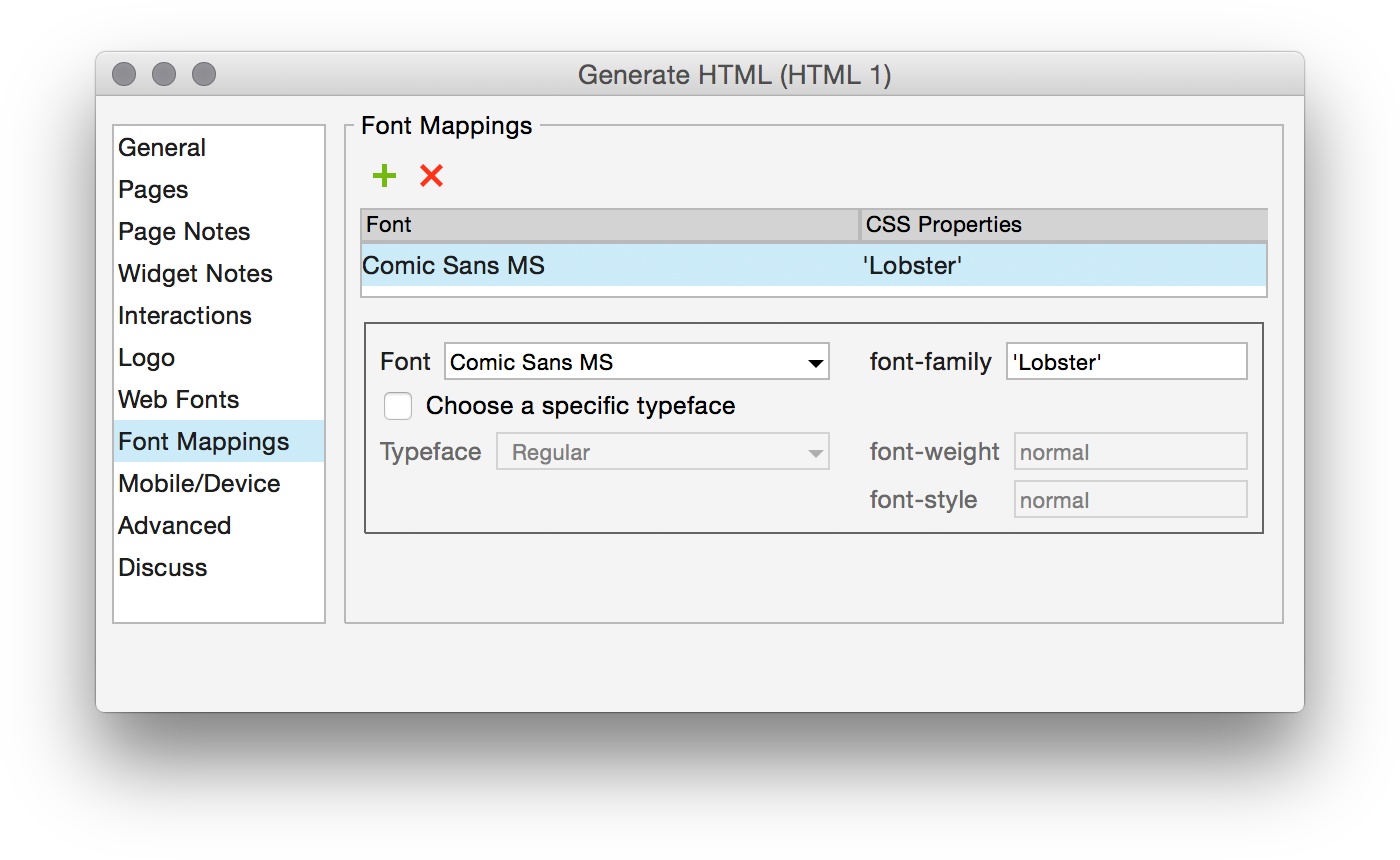
Öppna dialogen ”Generate HTML” igen och välj ”Font Mappings”. Klicka sedan på det gröna plus-tecknet.

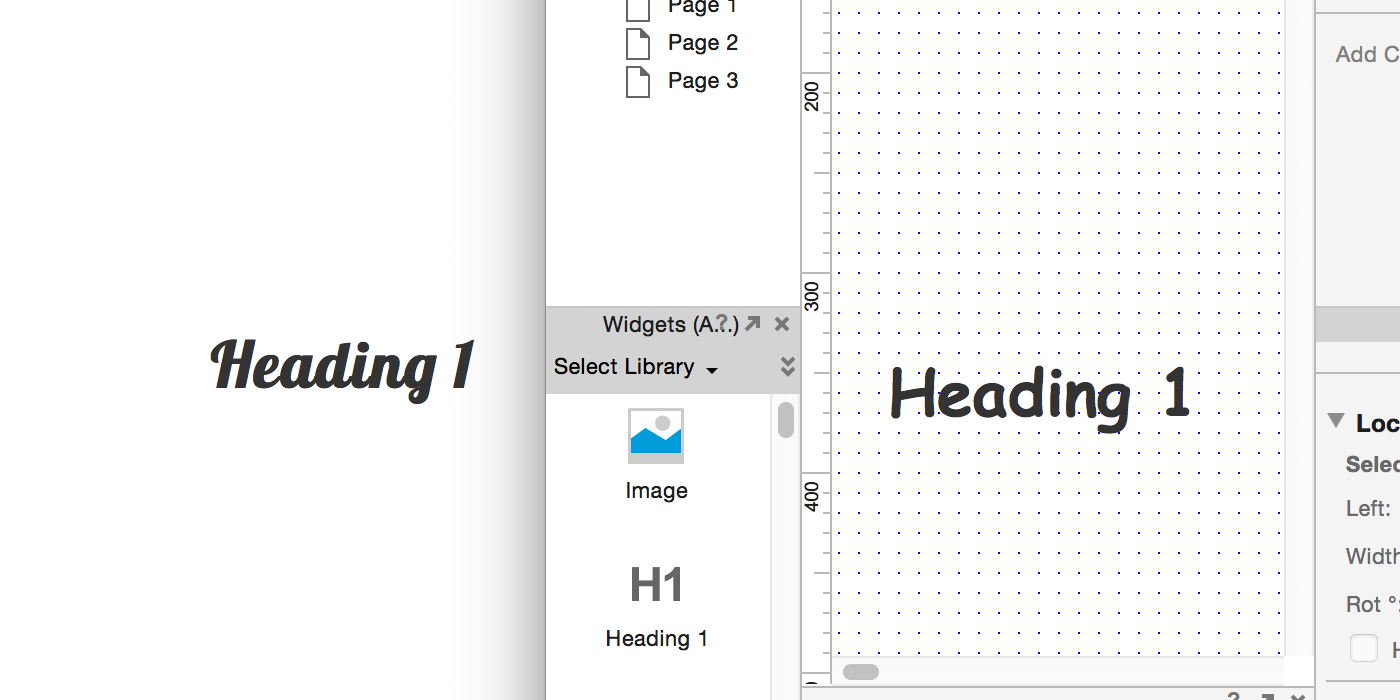
Välj nu en av dina lokalt installerade typsnitt från rullmenyn. Skriv sedan in namnet på din önskade webbfont. I vårt exempel vill vi mappa Comic Sans mot Lobster. Därför väljer vi Comic Sans MS i listan och skriver in ’Lobster’ i textfältet ”font-family”.
Generera
Generera nu en HTML-prototyp genom att klicka på ”Generate” i dialogrutan för HTML-generering.

I exemplet ovan har Comic Sans i Axure mappats mot Lobster i HTML-prototypen.