Va?!
Parallax i Axure? Är du från vettet? Axure ska användas till enklare klickbara protptyper och inget annat!
Jag är av åsikten att program och verktyg ska användas till sådant som hjälper en i sitt arbete. För mig är det ointressant om man designar en webbsida i Microsoft Word, eller skriver ett dokument i Photoshop. Så länge man får gjort det man ska.
Axure är ett program som mest lämpar sig för att bygga relativt enkla och klickbara prototyper. Men under huven finns en hel del intressanta funktioner som faktiskt gör det möjligt att bygga mer sofistikerade saker.
Jag tänkte visa hur man kan skapa en prototyp med en bild som har parallax-skroll. En demo på hur det kan se ut hittar du på den här länken.
Metodik

En dynamisk panel kommer att fungera som en mask för en bild som rör sig när man skrollar.
I Axure kan man bygga funktionalitet i sin prototyp kring hur användaren interagerar med den, så kallade Page Interactions. Det kan till exempel vara att en sida laddas, att man trycker på en viss knapp, eller att man skrollar på sidan.
Det vi kommer att göra är att lyssna till när användaren skrollar och därigenom kalla på en funktion för att flytta en bild i halva skrollhastigheten. Bilden kommer sedan att maskas genom att lägga den i en Dynamic Panel som har begränsad höjd.
Vår dynamiska panel får sedan en fixerad position, men där bilden inuti rör sig. På detta sätt simulerar du parallax i Axure.
Genomförande
- Börja med att starta Axure och skapa ett nytt projekt.
- Skapa en Dynamic Panel. Placera den längst uppe till vänster och gör den 960 pixlar bred och 600 pixlar hög. Måtten spelar egentligen ingen roll, men panelen kommer att fungera som mask för vår skrollande bakgrundsbild, så den bör vara relativt stor.
- Ett vanligt fel som många gör i Axure är att man inte döper sina paneler och objekt. Det gör att större prototyper blir oerhört röriga att arbeta med. Dubbelklicka på din dynamiska panel och ge den namnet ”background mask”.
- I högerpanelen på programfönstret finns en panel med rubriken ”Widget Properties and Style”. Välj fliken ”Widget Properties” och klicka på Pin to Browser.
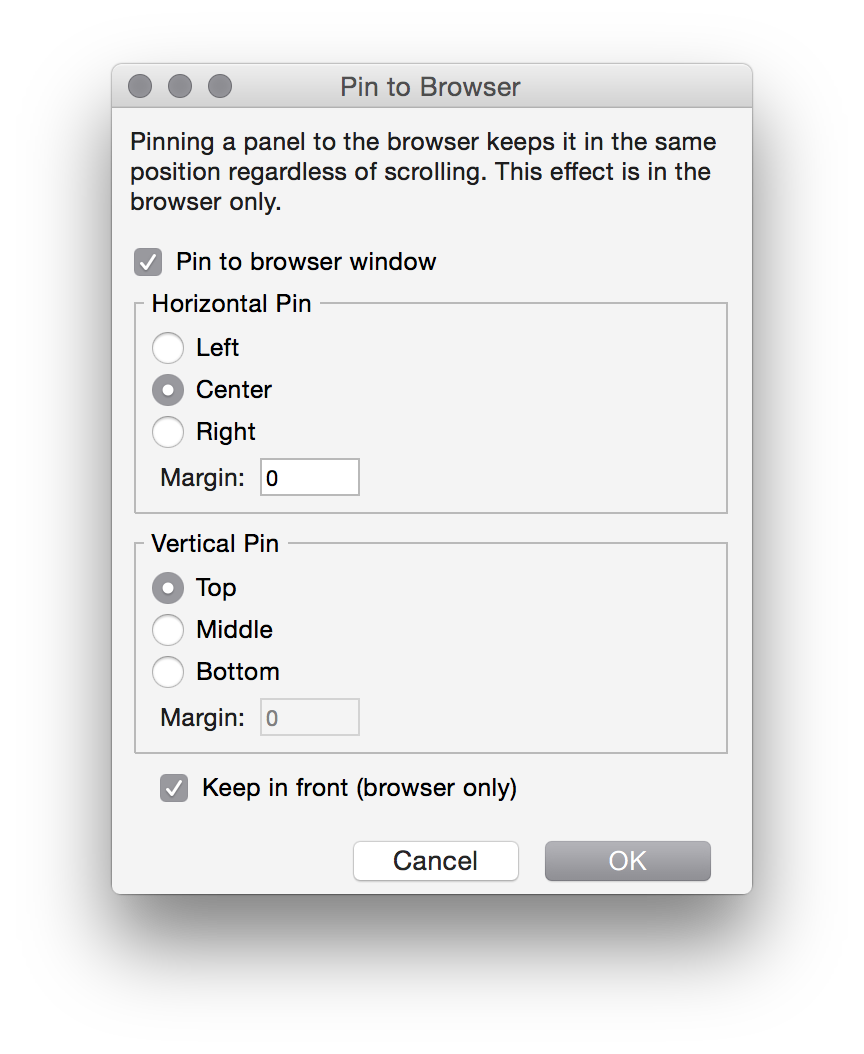
- I dialogrutan som öppnas väljer du att kryssa i Pin to browser window och sedan radioknapparna Center respektive Top. Klicka därefter på OK.

Dialogrutan Pin to Browser låter din panel ha en fast position. Vår panel är placerad i sidans topp och centrerad horisontalt.
- Nu har du skapat en panel som kommer att ligga på samma ställe oavsett var på sidan du skrollar.
- I vår panel ska vi nu placera en bild. Dubbelklicka därför på panelen för att öppna dialogrutan Dynamic Panel State Manager och klicka på State 1. Nu har vi gått in i panelen och kan redigera dess innehåll.
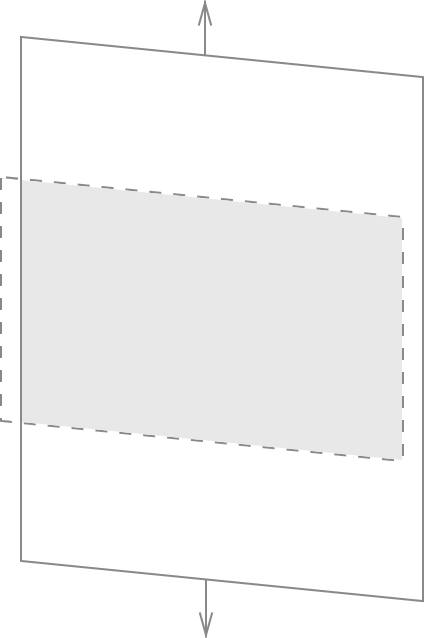
- Här vill vi placera en bild som är (minst) lika bred som vi har valt (960 px). Höjden ska dock vara högre än vår dynamiska panel eftersom den ska kunna scrolla inom denna utan att bakgrunden syns. Om du inte har någon bild kan du ta en från Lorem Pixel.
- Placera bilden i det övre vänstra hörnet, så att den ”sticker ut” utanför den streckade blå ramen som visar hur stor vår dynamiska panel är.
- Gå ur från din dynamiska panel genom att stänga den aktiva fliken (som bör ha titeln ”background mask” / State 1 (Home)”.
- Nu ska vi gå in i inställningarna för Page Interactions. Dessa finns i en panel som vanligtvis ligger i programmets nederkant.

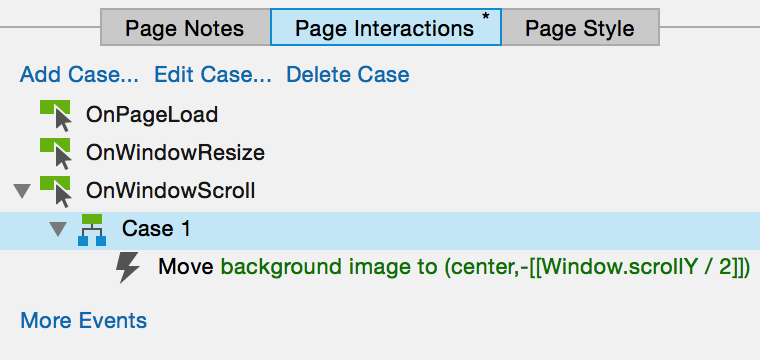
- Där ska vi lägga in ett event när man scrollar. Klicka på OnWindowScroll under Page Interactions för att öppna dialogrutan Case Editor.
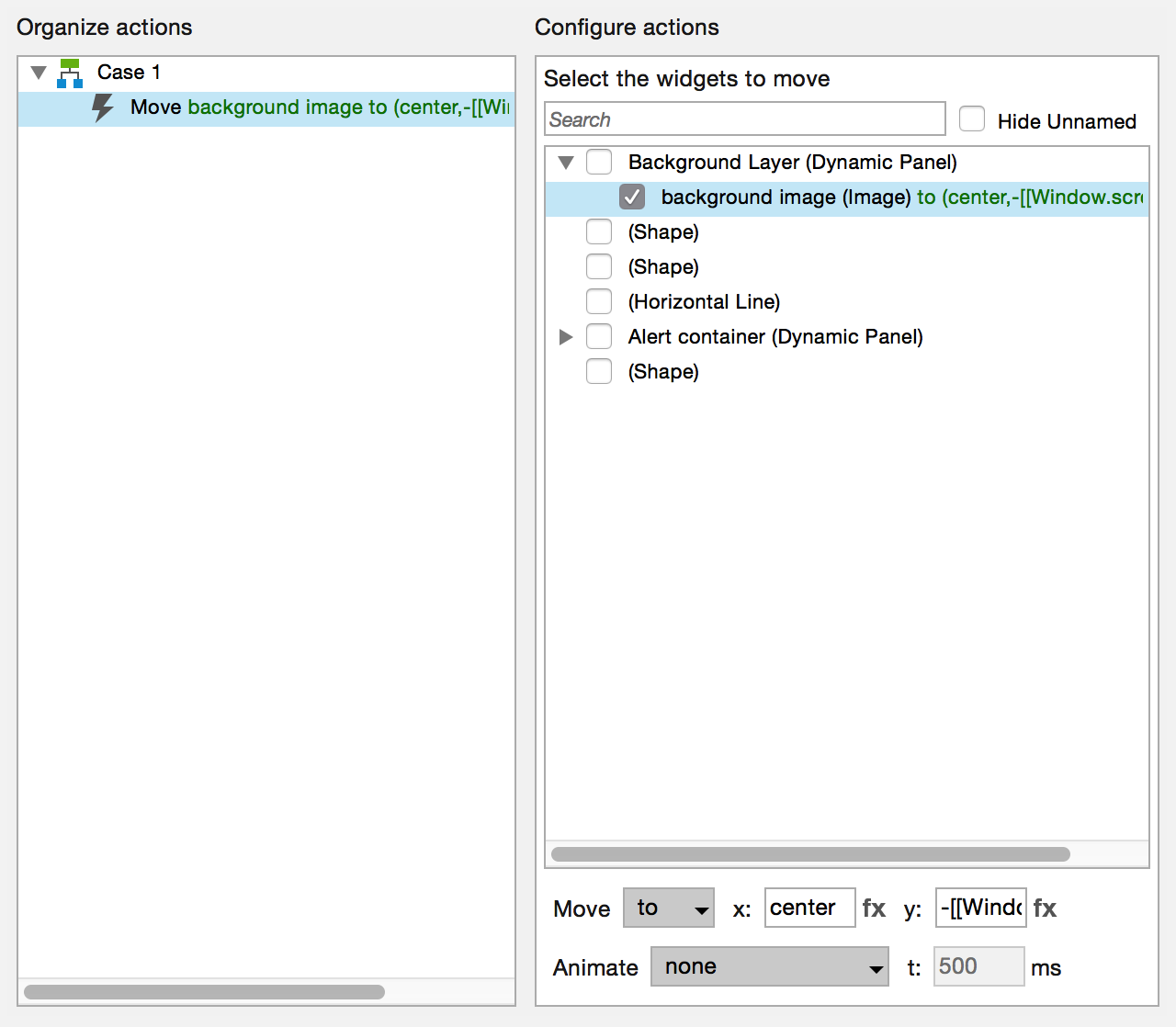
- Klicka på eventet Move och kryssa sedan i din bild i listan över alla element.

- När du har kryssat i din bild (i vårt exempel heter den ”background image”) ser du en inställningspanel under listan med element. Där ska vi ha följande inställningar
- Move: to
- x: center
- y: -[[Window.scrollY / 2]]
- Det sistnämnda är en funktion som säger att vi ska flytta element uppåt (därav minustecknet) i hälften (där av delat med 2) av den hastigheten vi scrollar i y-led (Window.scrollY).Hur ska man kunna känna till en sådan funktion? Jo, bredvid koordinaterna för x respektive y finns en knappen fx. Genom att klicka på den och sedan Insert Variable or Function… visas en lista med diverse variabler och funktioner. Däribland lyssnare på scrollevent, men också storlek på webbläsarfönstret som vi skulle kunna utnyttja till responsiva prototyper.
- Nu kan vi snart provköra vår prototyp. Det enda vi behöver göra är att lägga till lite mer innehåll (förslagsvis några paragrafer) så att sidan får en scrollist. När detta är gjort väljer du Publish » Preview ur menyn för att förhandsgranska ditt projekt i webbläsaren.
Genväg
Om du är lite för otålig för att genomföra guiden har jag naturligtvis förberett en färdig projektfil för dig att ladda ner. Den hittar du här: parallax.rp (227 kb).
Lycka till!